Personalmente per creare layout web utilizzo Photostop, anche se con illustrator una volta presa confidenza si ha a possibilità di creare grafiche per siti web con il vantaggio di avere una risoluzione vettoriale.
- Programma: Illustrator CS5
- Difficoltà: Facile
- Durata: 10 minuti
Introduzione
Se sei uno di quei Fan di Photoshop che crea dalle brochure ai biglietti da visita fino ai Layout grafici per Internet solo con questo photoshop, ti consiglio di rivedere il metodo di lavoro.
Crto anche io amo molto Photoshop ma non per questo creo tutto con questo programma, Illustrator è un ottimo programma per fare un tante lavorazioni tranne il Foto ritocco naturalmente, oggi in questo semplicissimo tutorial creiamo un pulsante pee il web, una volta terminato potrai generare tanti pulsanti cambiando solo il colore di questo.
Step 1
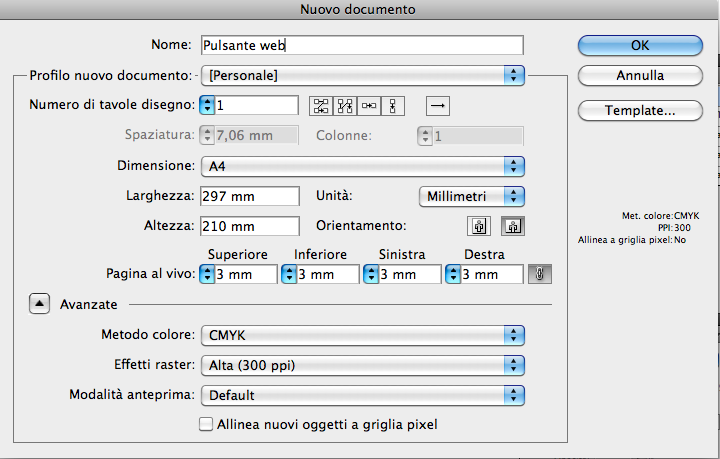
Apri Illustrator e crea un documento nuovo.
Step 2
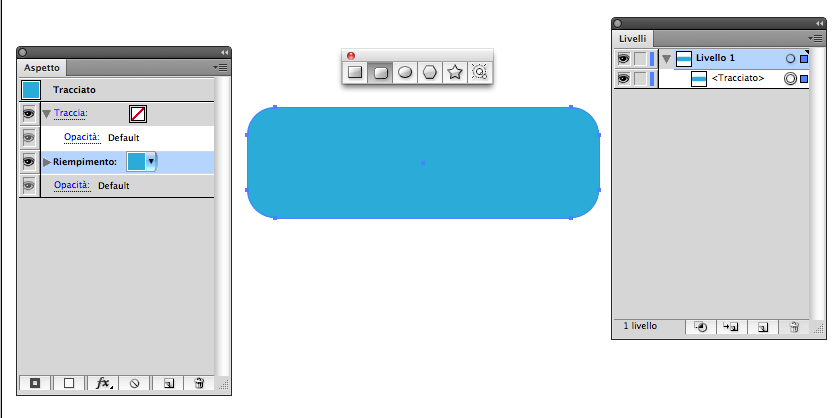
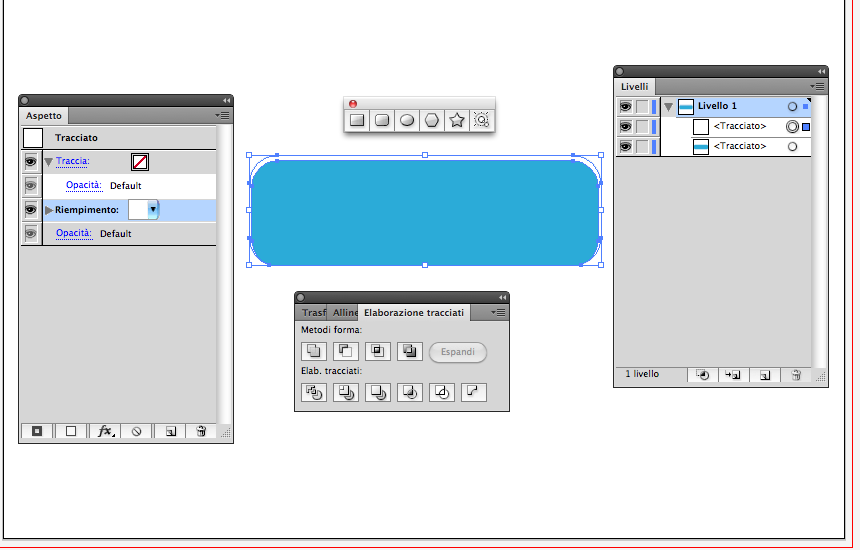
Creiamo un rettangolo con lo strumento rettangolo angoli arrotondati e impostiamo un colore che ci piace.
Step 3
Copiamo e Incolliamo sopra il rettangolo appena creato, CMD+C e CMD+F (Mac) oppure CTRL+C e CTRL + F (Win) o da Modifica > Incolla sopra.
e coloriamo di bianco.
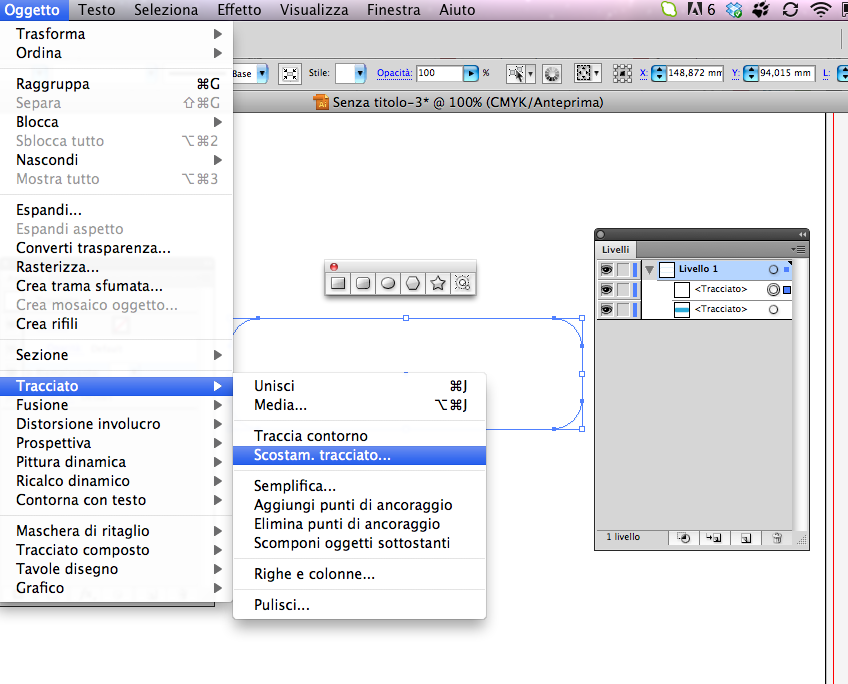
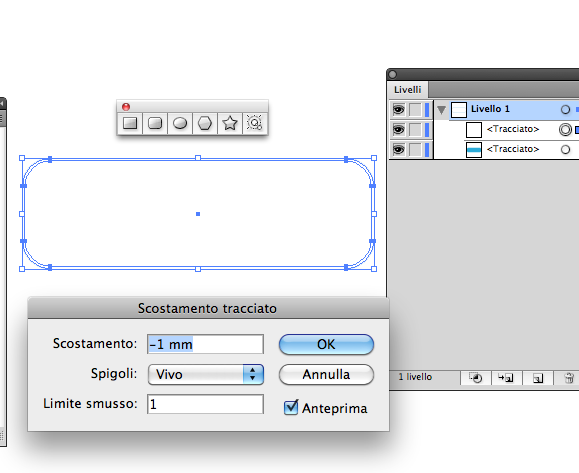
Andiamo in Oggetto > Tracciato > Scostamento Tracciato e settiamo a -1.
Step 4
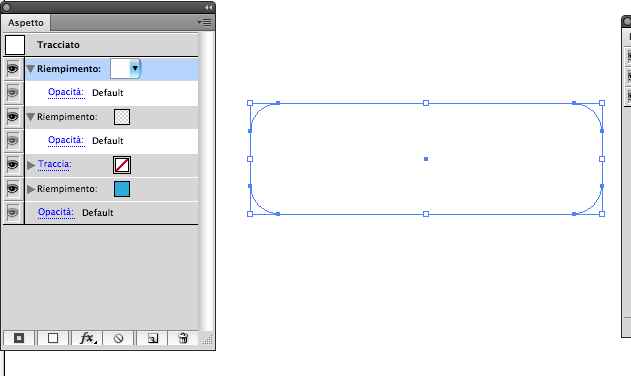
Ora quello che faremo è aprire il pannello elaborazioni tracciato Finestra > Elaborazioni Tracciati e cliccare sul pulsante indicato nella immagine sotto; il risultato è che resta soltanto la parte superiore.
Step 4
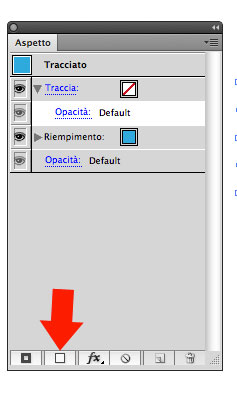
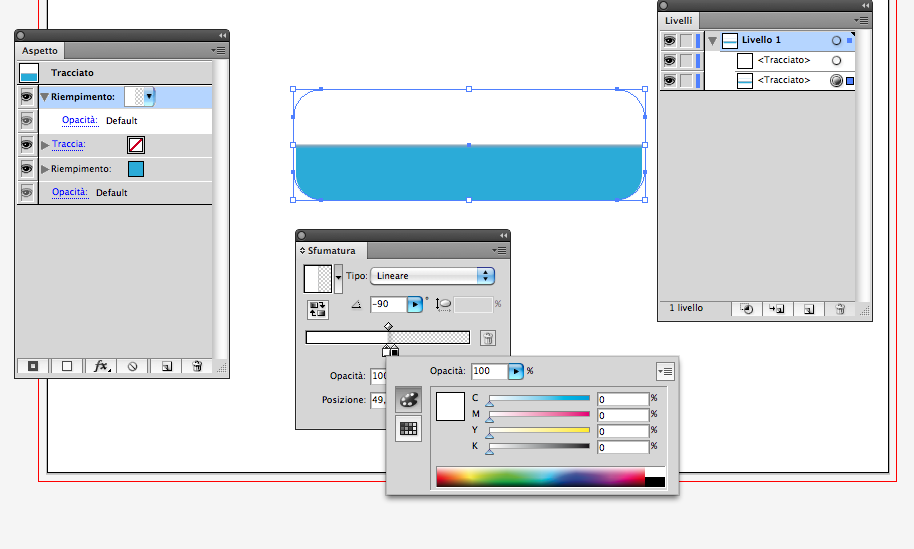
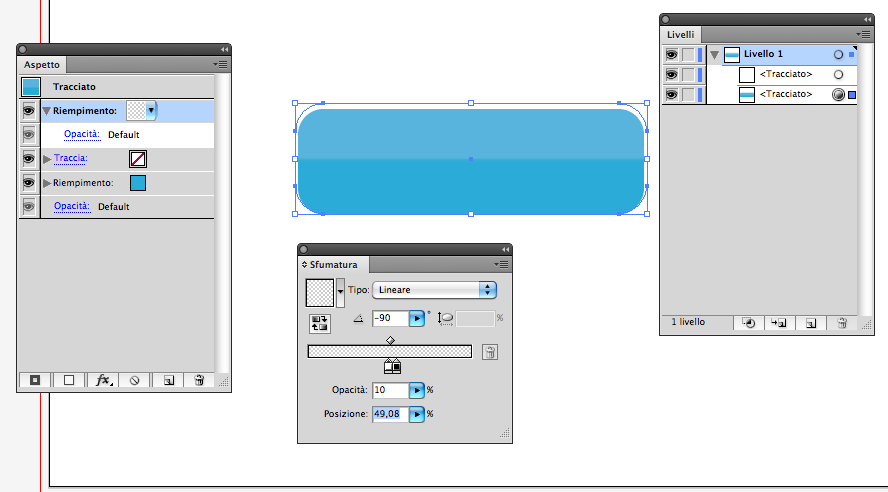
Ora clicca sul primo livello creato nel mio caso quello azzurro e nella palette Aspetto, che puoi trovare dentro a Finestra > Aspetto, crea un nuovo livello di riempimento, impostando una sfumatura da bianco a trasparente con i parametri Angolo -90 e i cursori come indicati nelle immagini sotto, il pannello sfumatura lo trovi dentro a Finestra > Sfumatura.
ora imposta la opacità a 10
Step 5
Diamo un pò di carattere a questo pulsante.
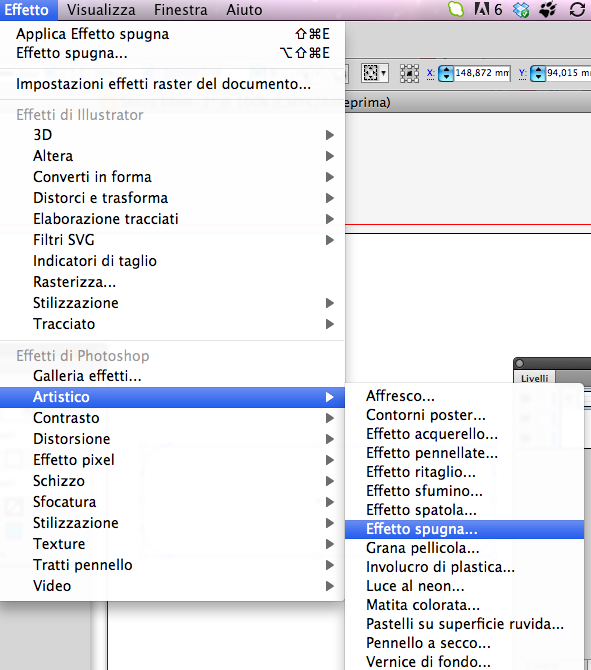
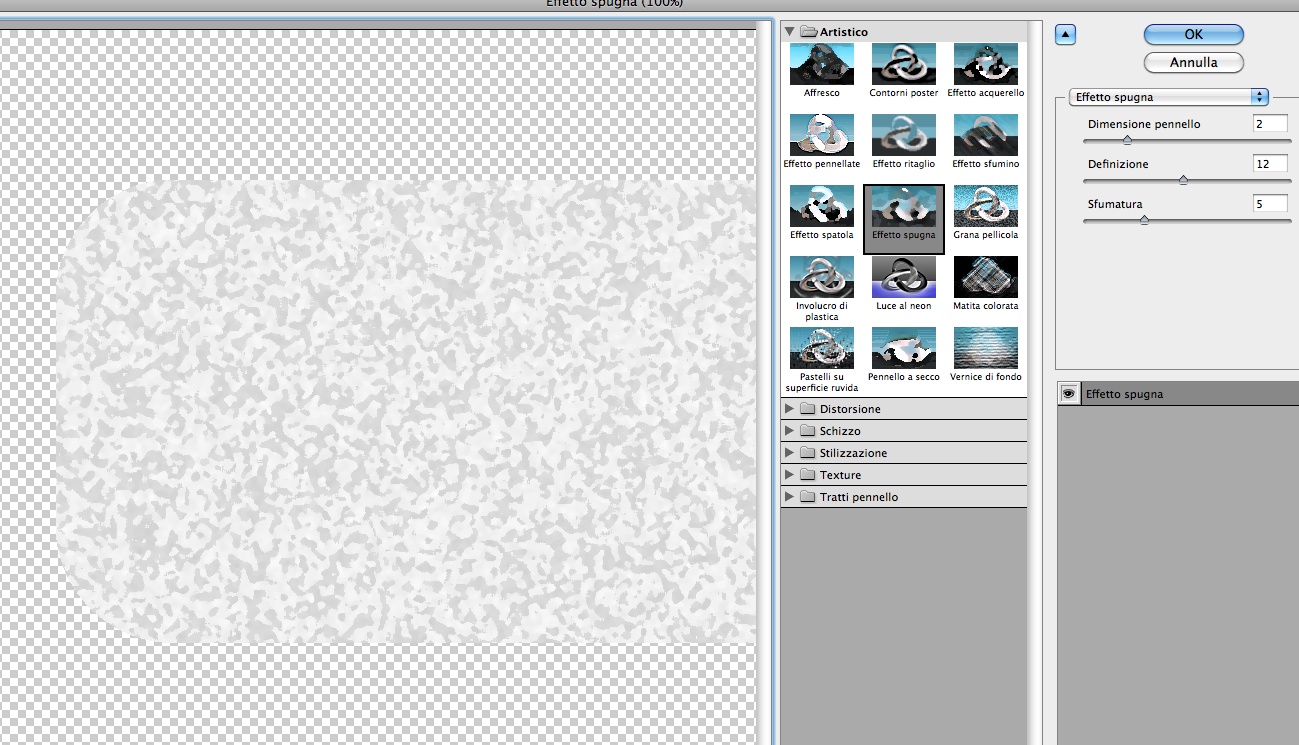
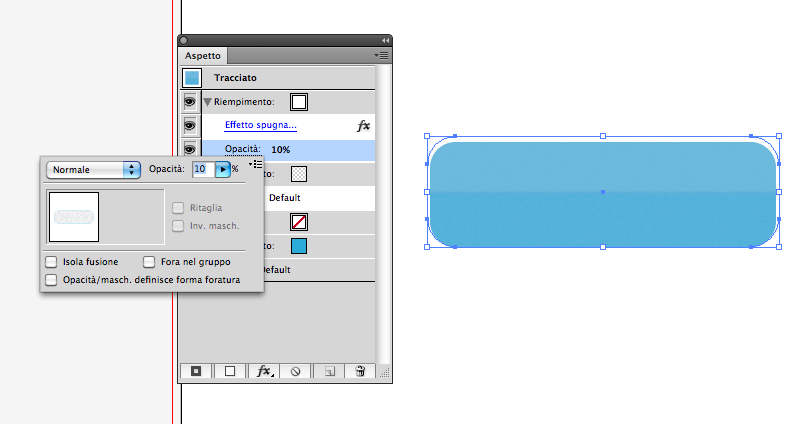
Aggiungi un nuovo riempimento come fatto in precedenza e assegna come colore il bianco poi vai in Effetto > Artistico > Spugna e infine assegna al livello creato un’ opacità di 10 o 15 % vedi tu.




Step 6
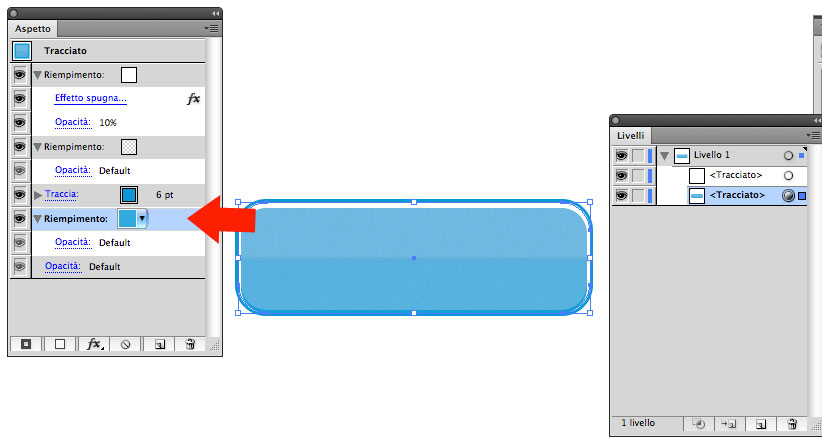
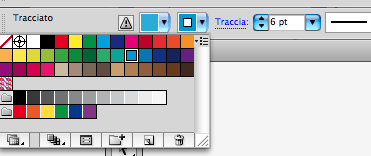
Aggiungi un bordo al pulsante, clicca sul livello principale e imposta un bordo “traccia” di quanto vuoi io ho impostato 6pt e dato un colore sempre sull’ azzurro.

Step 7
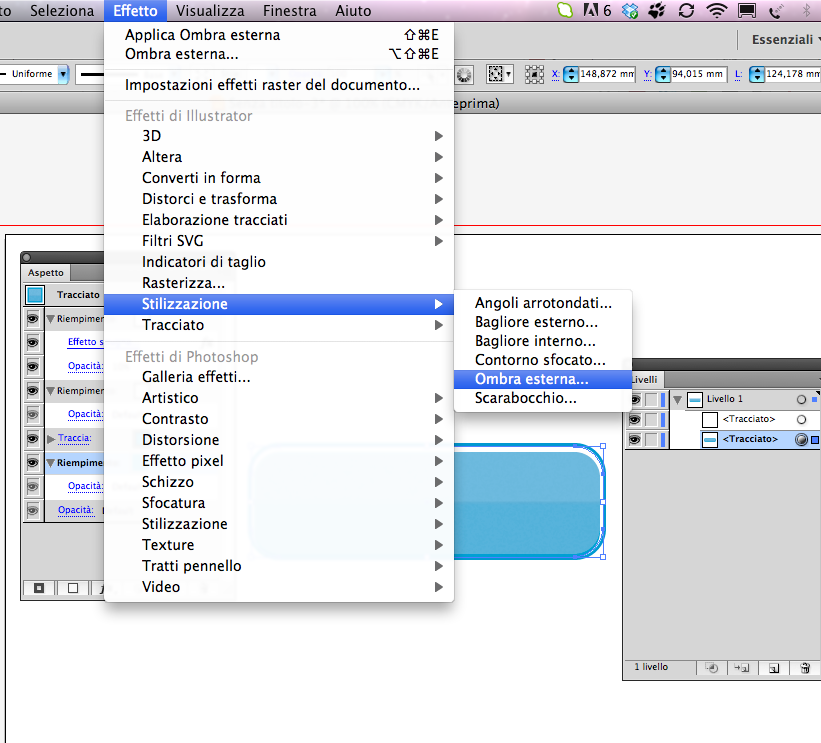
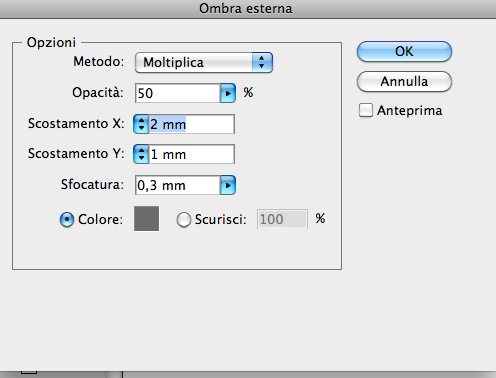
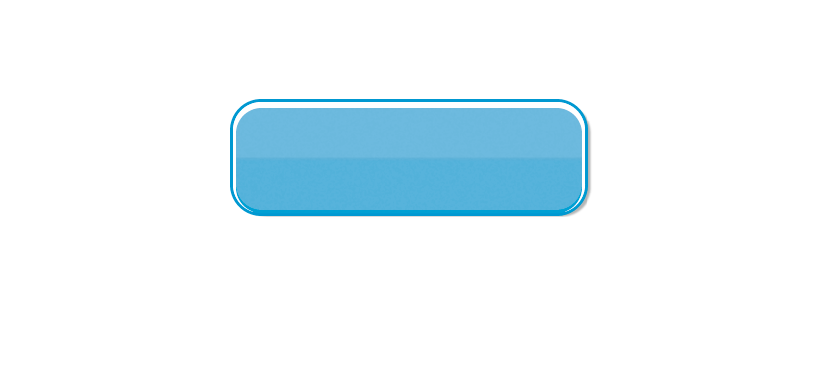
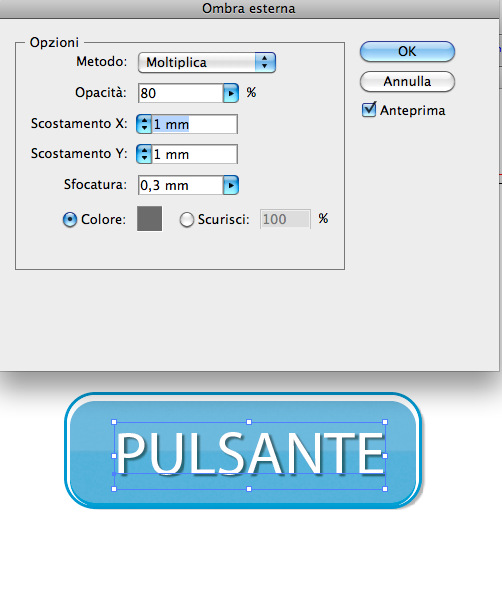
Aggiungi un’ombra, assicurati di essere sul livello di riempimento giusto, deve essere quello che hai fatto per primo, e vai in Effetto > Stilizzazione > Ombra Esterna e setta come da immagine sotto.
Step 8
Aggiungi un testo e assegna un’ombra anche a questo.

Conclusione
Ora con il pulsante pronto per cambiare il colore ti basterà modificare dal pannello Aspetto il tuo riempimento e la Traccia per ottenere una serie di pulsanti per il web già preconfezionati.
Buon lavoro