In questo Tutorial creeremo un layout web portfoglio utilizzando una texture con la trama tessuto, attraverso questo processo di progettazione imparerai a caricare la texture dentro photoshop, etc..
- Programma: Photoshop
- Difficoltà: Intermedio
- Durata: 2/3 ore
- nessun file
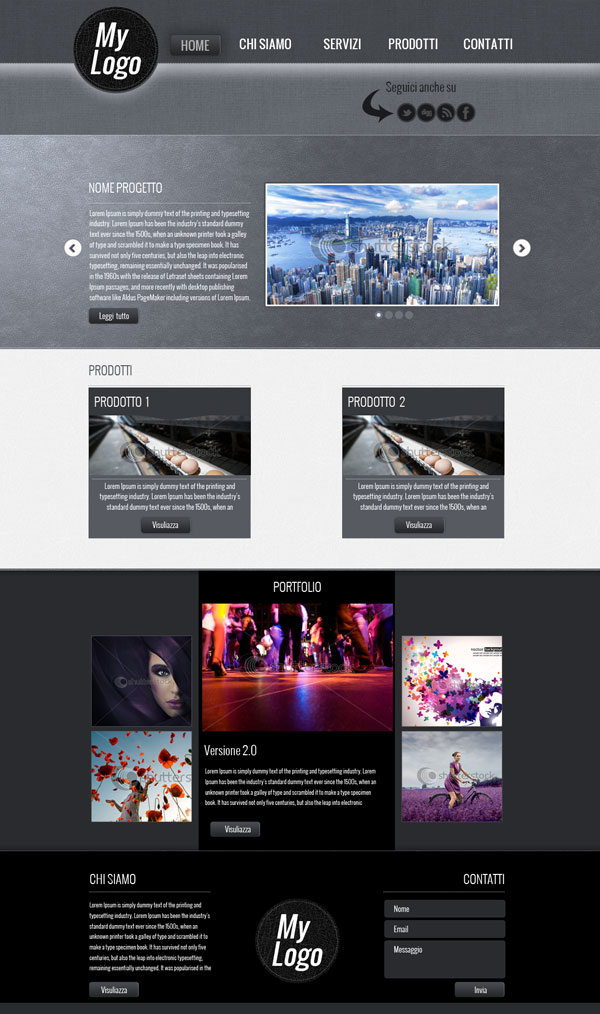
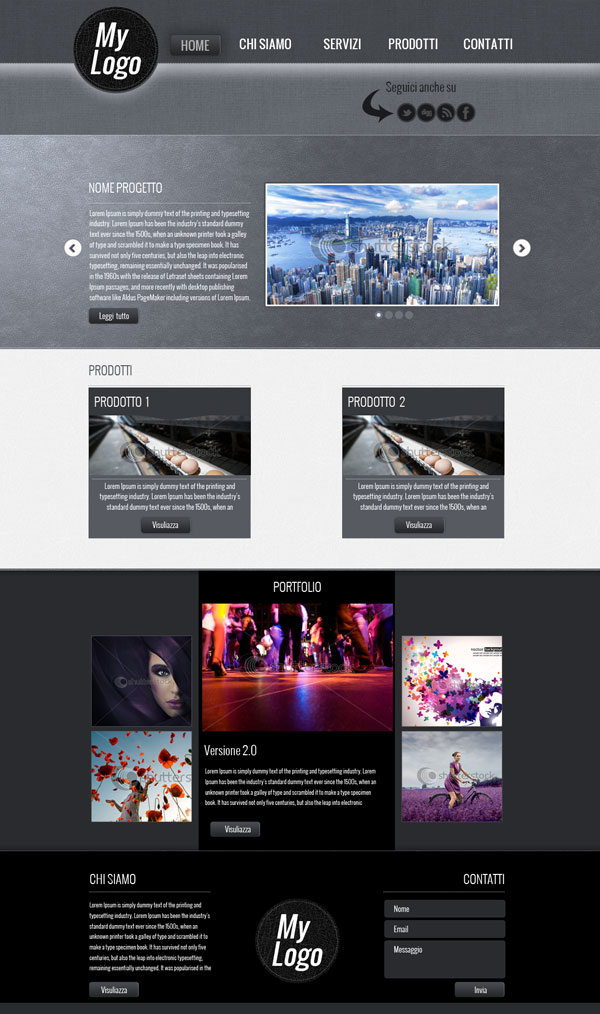
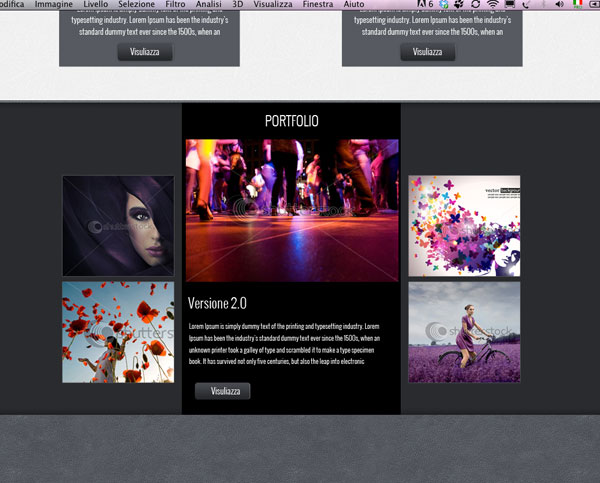
Risultato Finale

Materiale Necessario
Questi sotto sono componenti che servono per creare questo lavoro
Introduzione
Come ogni volta utilizziamo il 960 Grid System, scarica e decomprimi il file, cerca dentro la cartella la cartella photoshop dentro a Template e apri il File “960_grid_12_col.psd”.
Settaggio Documento Step 1
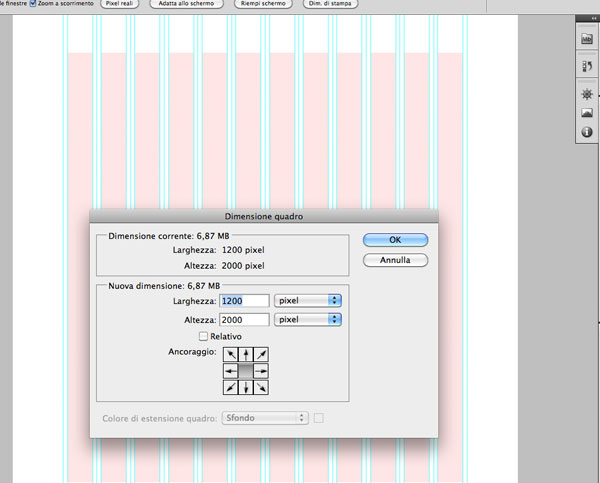
Una volta che hai aperto il file 960_grid_12_col.psd clicca su Immagine > Dimensione Quadrato e imposta e imposta la larghezza su 1200px e altezza 2000px, questo è lo spazio sufficiente per lavorare con il nostro file.

Step 2
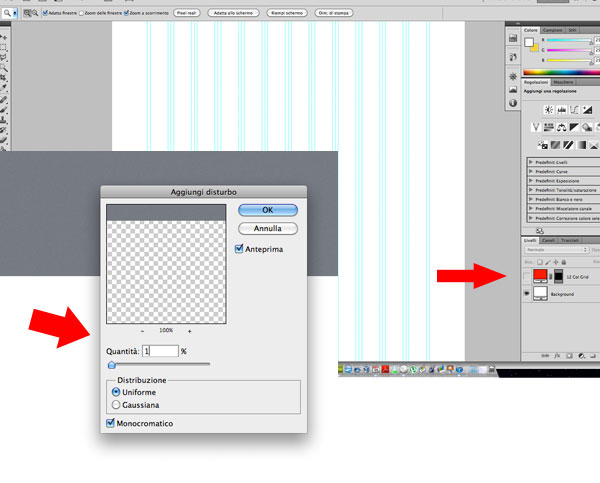
Nel menu LIvelli nascondi il livello 12 Col Grid e mantieni solo le guide visualizzate, se non vedi le line guide visualizzate entra nel menu Visualizza > Mostra > Guide, crea una cartella e rinominale Header ,all’interno crea un uno livello dalle dimensioni di 1200px X 400px e riempilo di colore#767a83, rinomina il livello tipo bg-header, assicurandoti di essere sopra al livello appena creato, entra nel menu Filtro > Disturbo > Aggiungi Disturbo e setta i valori, quantità su 1% distribuzione Uniforme, Monocromatico.

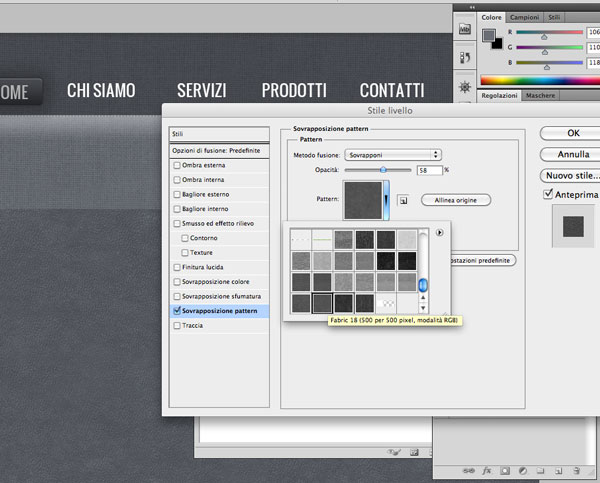
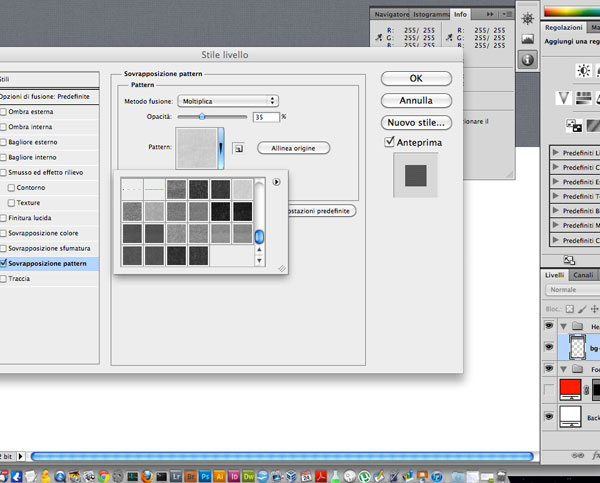
Ora andiamo ad applicare la texture Fabric Patterns, quindi una volta scaricato semplicemente doppio click sul file .PAT, andiamo sul livello bg-header ed entriamo nella modalità opzione di fusione, tasto destro sul livello > opzione di fusione > Sovrapposizione Pattern e scegli quella che più ti piace, io ho utilizzato Fabric 4 500×500, per vedere il nome del pattern semplicemente lascia il puntatore del mouse sulla icona del pattern, imposta come metodo di fusione Moltiplica, opacità 80% scala 100%

Step 3
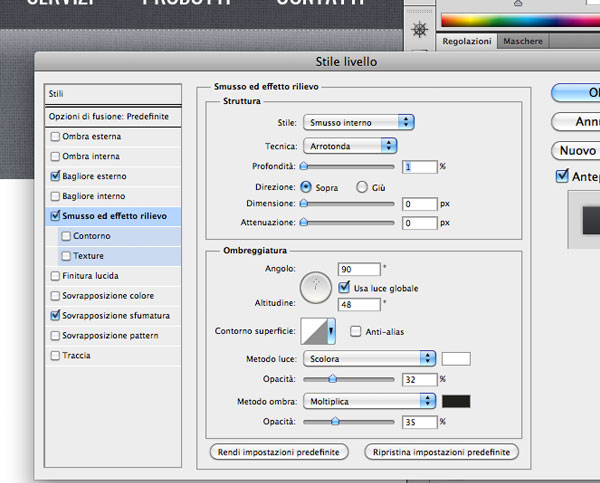
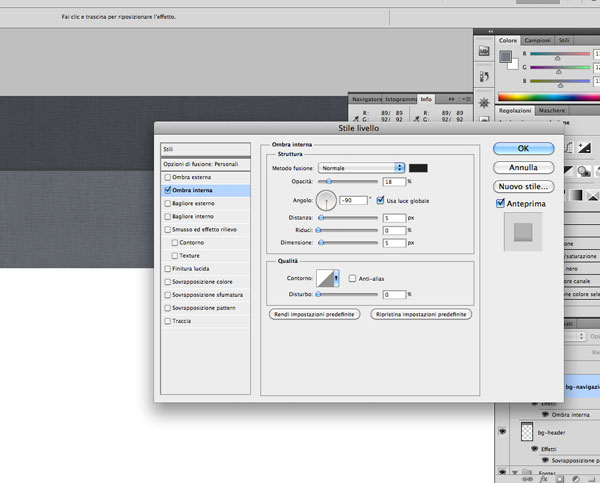
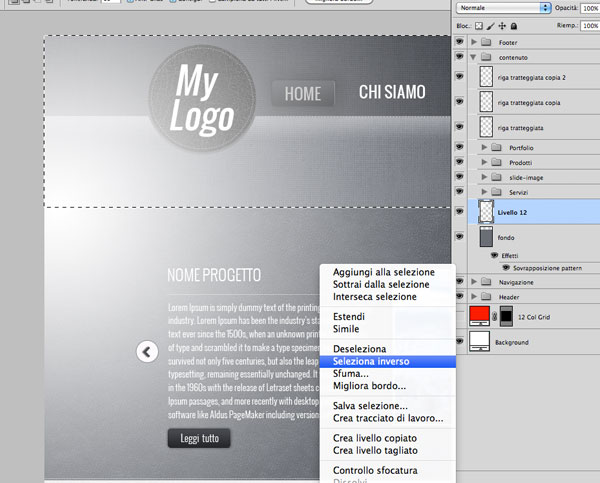
Creiamo lo spazio per la navigazione, clicca sullo strumento rettangolo (U) crea una selezione larga come tutto il documento e alta 125px o alta più o meno così no devi seguire filo per segno questo, rinominalo bg-navigazione, riempilo di colore nero #000000 setta riempimento a 30% apri le opzioni di fusione e applica un’ombra interna con metodo di fusione Normale, opacità 20% Angolo -90 e gli altri lasciali invariati.
Clicca sullo strumento ellisse e crea un forma coma quella nella foto assicurandoti di settare aggiungi ad area forma nella barra opzioni

Clicca sullo strumento ellisse e crea un forma coma quella nella foto assicurandoti di settare aggiungi ad area forma nella barra opzioni.


Step 4
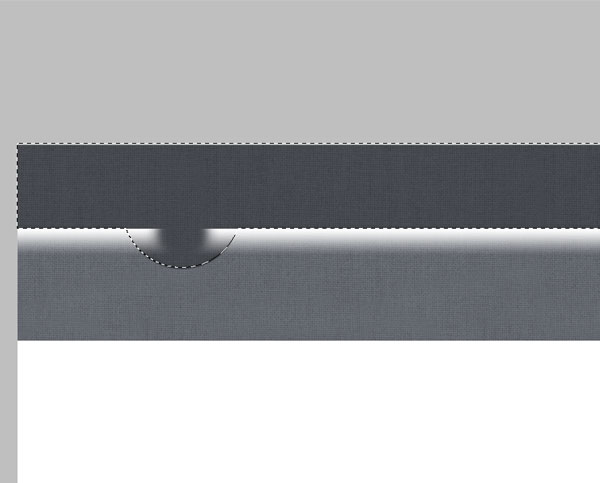
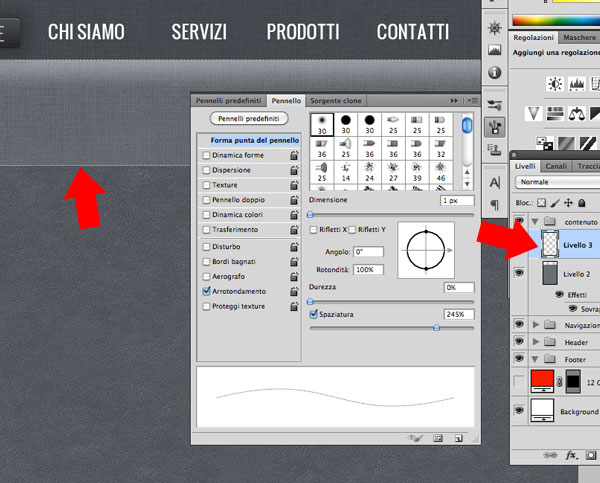
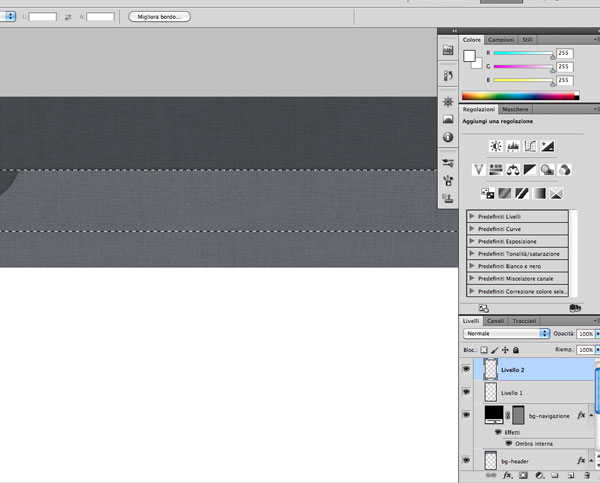
Aggiungi dettagli al leader appena creato, crea un nuovo livello, seleziona il pennello e apri la finestra pennelli, imposta diametro 1px durezza 15% spaziatura 482px come colore usa il bianco #fff, crea una riga dritta tenendo premuto il tasto shift della tastiera, e con lo strumento gomma cancella la parte che si trova nello spazio dell’ellissi.

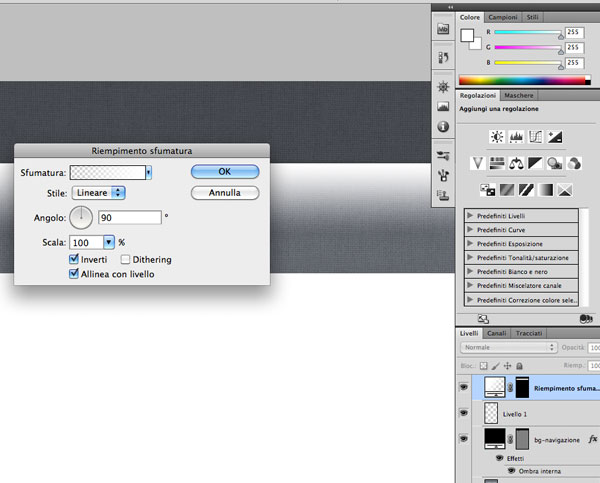
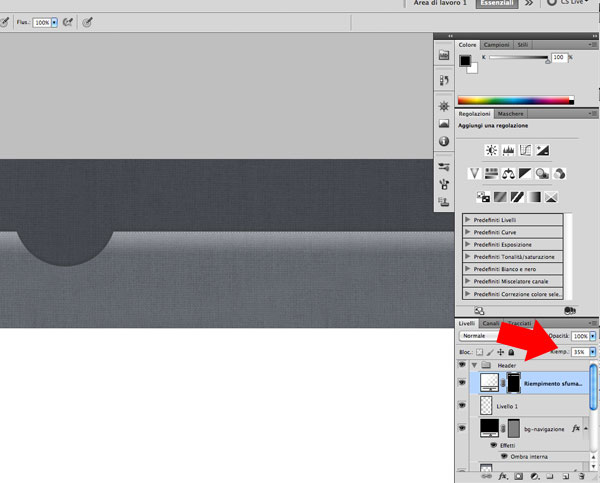
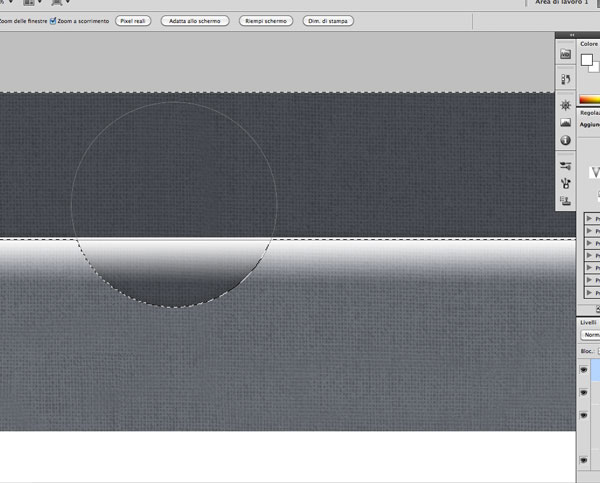
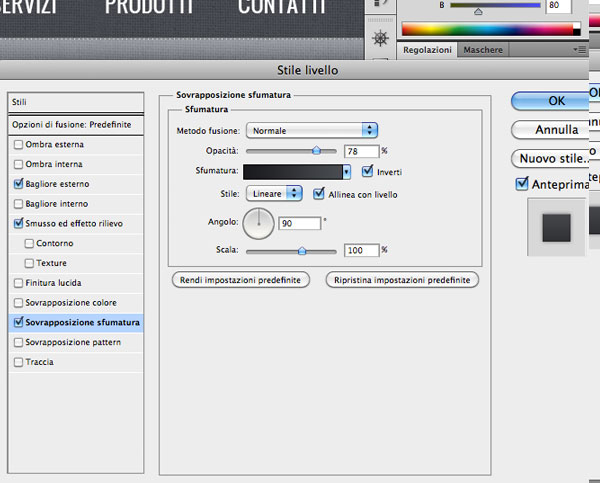
Crea un nuovo livello e una nuova selezione con lo strumento selezione rettangolare crea un nuovo livello di riempimento Sfumatura, con angolo 90 gradi, scala 100% e spunta Inverti e Allinea con livello, dal momento che è troppo alta la selezione facciamo command+ T o dal menu in alto Modifica > Trasforma >Scala e diminuisci l’altezza.Vai sul livello bg-navigazione e con il tasto CMD per Mac o CTRL per WIN premuto clicca sulla miniatura per creare la selezione, ritorna sul livello Riempimento sfumatura creato pochi scendi fa e con lo strumento pennello assicurandoci di ripristinare i settaggi in modo tale che non crei il tratteggio con il colore nero andiamo a colorare all’interno della maschera in modo tale da rimuovere il bianco che abbiamo nella parte del ellissi infine settiamo il riempimento a 35% .

Step 5
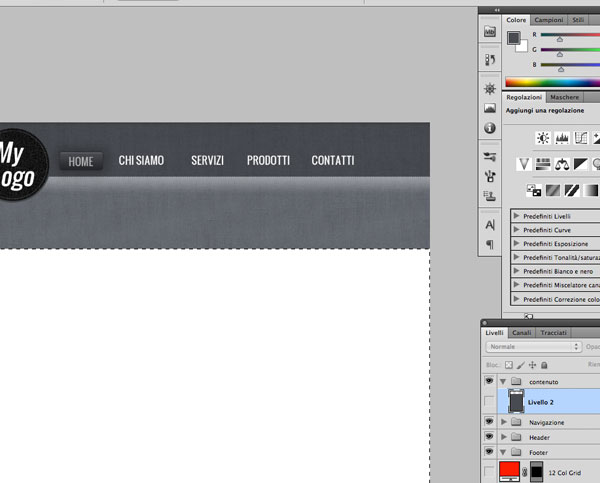
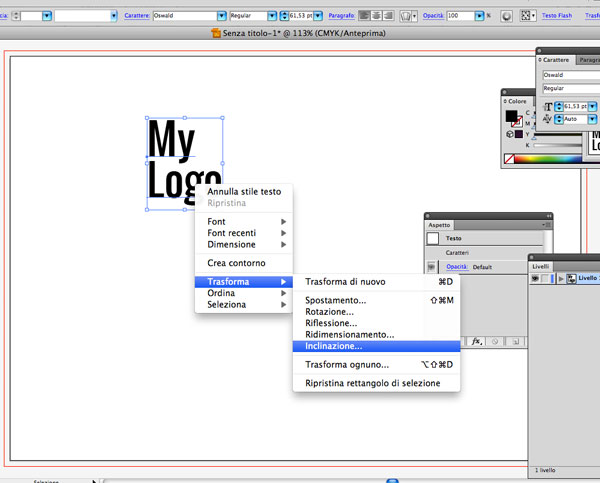
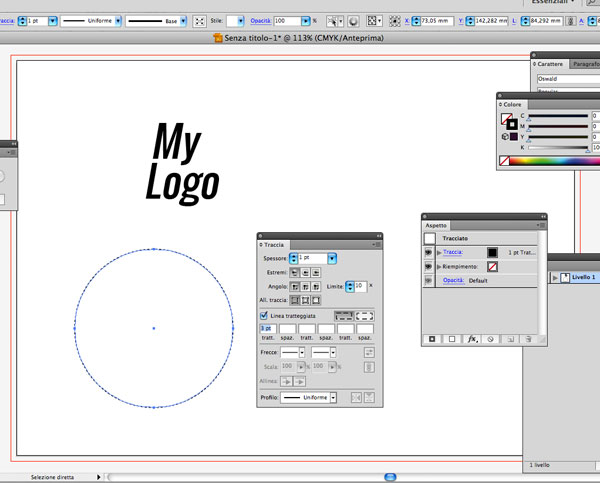
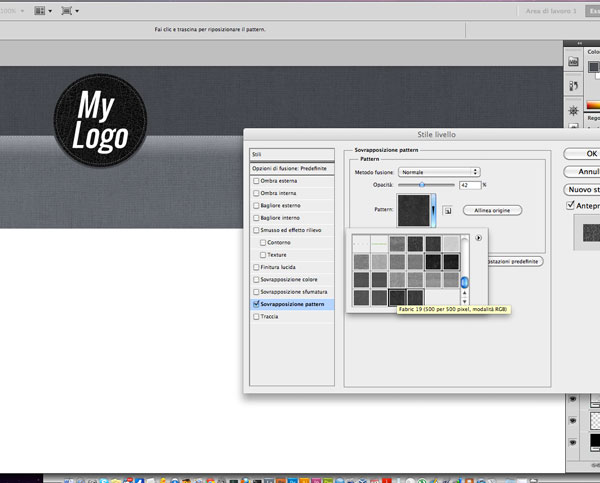
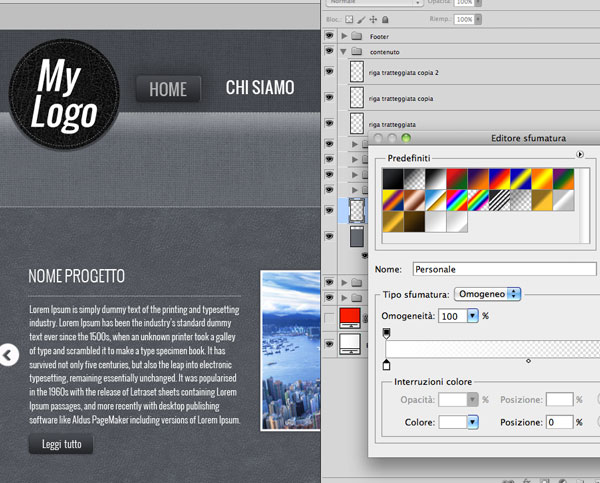
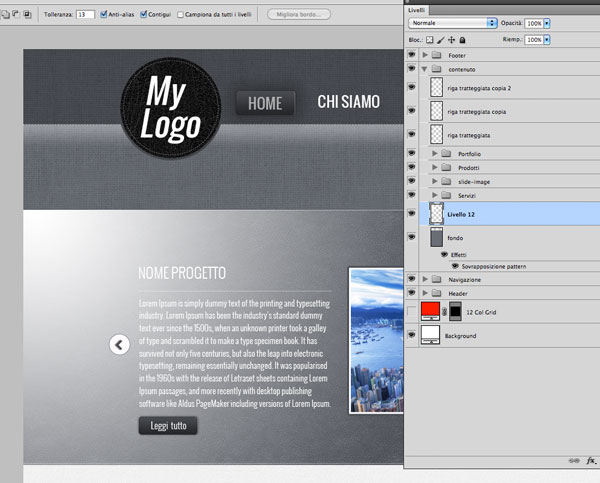
Creiamo lo spazio per il logo, il logo sarebbe da fare in vettoriale, utilizzerò illustrator per creare la scritta e parti di tracciato che con photoshop verrebbero sgranate in quanto non è un programma vettoriale.Apri illustrator crea un file nuovo dalle dimensioni che vuoi e scrivi My logo o il nome del tuo logo, fai tasto destro sulla scritta ed entra in trasforma > inclinazione > angolo 10 gradi asse orizzontale, copia il logo e incollalo in Photoshop, se la scritta era stata fatta di colore nero allora entra nelle opzioni di fusione del livello del logo e cambia il colore in bianco, torna in illustrator e crea un cerchio con lo strumento elisse, entra in modalità traccia e setta linea tratteggiata come da foto, copia e incolla in photoshop, anche in questo caso entriamo nelle opzioni di fusione e cambiamo il colore con #878a90, poi crea un elissi da inserire nello spazio del logo e assegna un pattern come da figura impostato con opacità 42%, il risultato finale deve essere come da foto.



Step 6
Creiamo una nuova cartella e chiamala Navigazione, all’interno andremo a mettere i pulsanti per la navigazione, con lo strumento testo andiamo a creare i seguenti pulsanti come da foto, una volta fatto creiamo il pulsante attivo, creiamo con lo strumento rettangolo arrotondato con un rettangolo con raggio 5px e andiamo dalle opzioni di fusione e impostiamo come da foto, il testo home lo settiamo on il colore #b1b1b1. 
Step 7
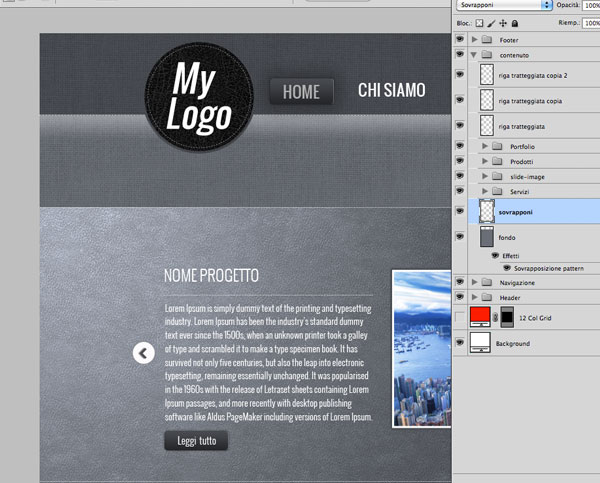
Creiamo una nuova cartella con il nome contenuto, posizionano la cartella in alto nella palette dei livelli, creiamo all’inteno un nuovo livello e con lo strumento selezione rettangolare creiamo una selezione fino all’altezza del leader di colore #6a6e76 entriamo nelle opzioni di fusione e andiamo sotto la voce pattern e assegnamo il pattern come da figura o uno che ci piace di più, come metodo di fusione settiamo sovrapponi, opacità 58%.Creiamo un nuovo livello e con lo strumento pennello settiamo dimensione 1px e spaziatura 245% colore #fff e creiamo una retta come da figura.
Step 8
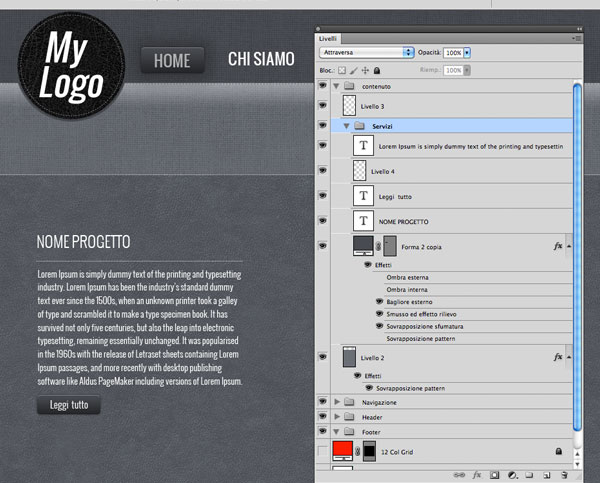
Creiamo la sezione Nome progetto da inserire in homepage, creiamo una nuova cartella e rinominiamola Servizi e inseriamola dentro la cartella contenuto sopra al livello di fondo, creiamo un testo con la scritta Nome progetto, usiamo la stessa tecnica precedente per creare la linea tratteggiata, scriviamo un falso testo, dupplichiamo il pulsante della navigazione home spostandolo dentro la nuova cartella Servizi, disabilitiamo l’ombra esterna, modifichiamo la dimensione del pulsante con lo strumento selezione diretta (A), infine scriviamo leggi tutto.
Step 9
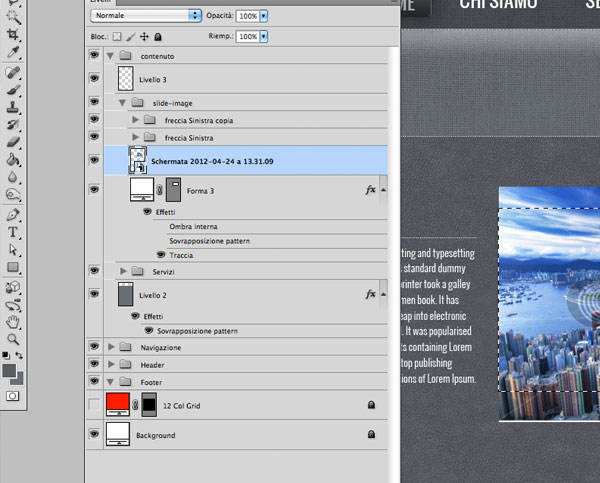
Aggiungiamo uno slide image, creiamo una cartella e rinominiamola slide-image spostiamola dentro alla cartella contenuto, con lo strumento rettangolo creiamo un forma rettangolare dal colore bianco, inseriamo una fotografica a nostro piacimento e ingrandiamola fino a farla diventare più grande del nostro rettangolo appena creato e posizionalmolo sopra al rettangolo, con il tasto CMD o CTRL clicchiamo sulla miniatura del rettangolo per creare una selezione.

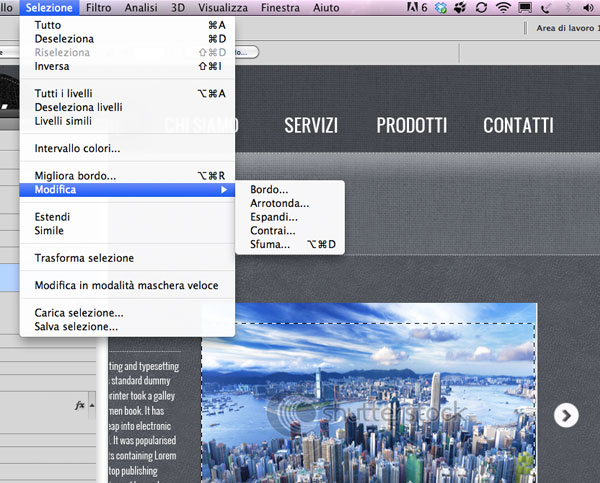
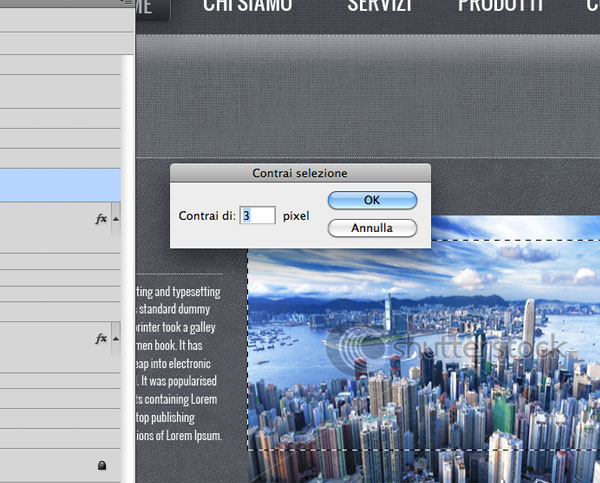
Con la selezione attiva andiamo nel menu in alto e clicchiamo Selezione > Modifica > Contrai e settiamo su 3px e diamo ok, posizionamoci ora sul livello della fotografia e clicchiamo sull’icona della maschera come da figura.


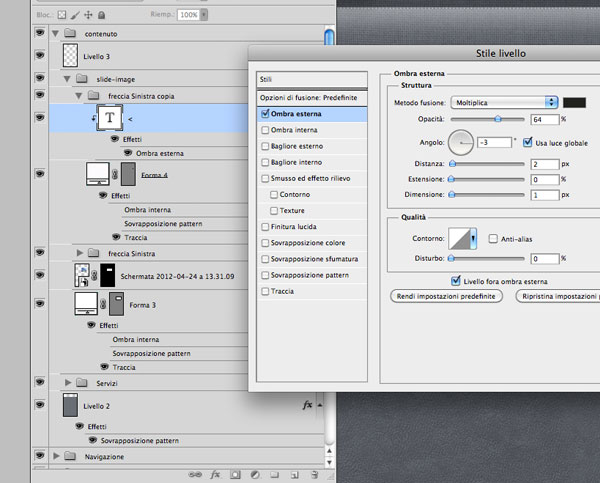
 Ora creiamo i due pulsanti per fare scorrere la galleria, crea una nuova cartella e rinominala freccia sinistra, con lo strumento elissi crea un cerchio di colore bianco e dal pannello opzioni fusione selezioniamo traccia co 1 px e di colore #878b9, con lo strumento testo e un font a nostro piacimento creiamo una freccia, io ho usato il font Riesling, assegnamo il colore #4c4e54, e dal pannello opzioni di fusione assegnamo una ombra esterna con opacità 64% angolo -3 gradi distanza 2 estensione 0 dimensione 1, duplichiamo la cartella e rinominialmola freccia Destra, posizionati sopra la cartella e facendo CMD+T o CTRL+T o modifica trasforma ruota il pulsante.
Ora creiamo i due pulsanti per fare scorrere la galleria, crea una nuova cartella e rinominala freccia sinistra, con lo strumento elissi crea un cerchio di colore bianco e dal pannello opzioni fusione selezioniamo traccia co 1 px e di colore #878b9, con lo strumento testo e un font a nostro piacimento creiamo una freccia, io ho usato il font Riesling, assegnamo il colore #4c4e54, e dal pannello opzioni di fusione assegnamo una ombra esterna con opacità 64% angolo -3 gradi distanza 2 estensione 0 dimensione 1, duplichiamo la cartella e rinominialmola freccia Destra, posizionati sopra la cartella e facendo CMD+T o CTRL+T o modifica trasforma ruota il pulsante.

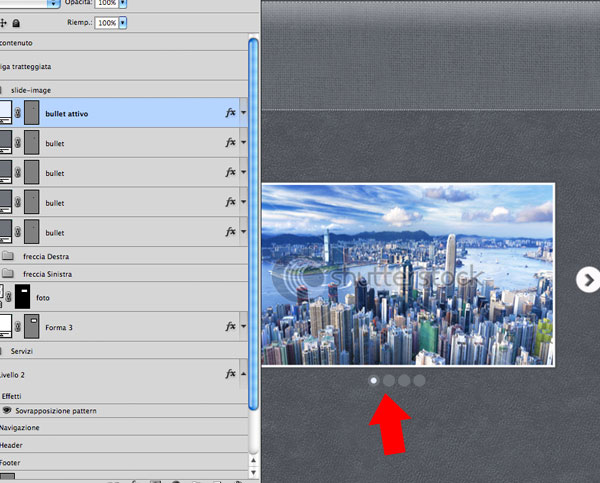
 Creiamo i bullets per la navigazione delle foto, fai altri 4 cerchi con lo strumento ellissi dal colore #6e727a, e duplica un’altro di questi ma di colore bianco #FFFFFF e diminuisci la grandezza mantenendolo centrato rispetto a quello più grande, il risultato deve essere come da foto.
Creiamo i bullets per la navigazione delle foto, fai altri 4 cerchi con lo strumento ellissi dal colore #6e727a, e duplica un’altro di questi ma di colore bianco #FFFFFF e diminuisci la grandezza mantenendolo centrato rispetto a quello più grande, il risultato deve essere come da foto.
Step 10
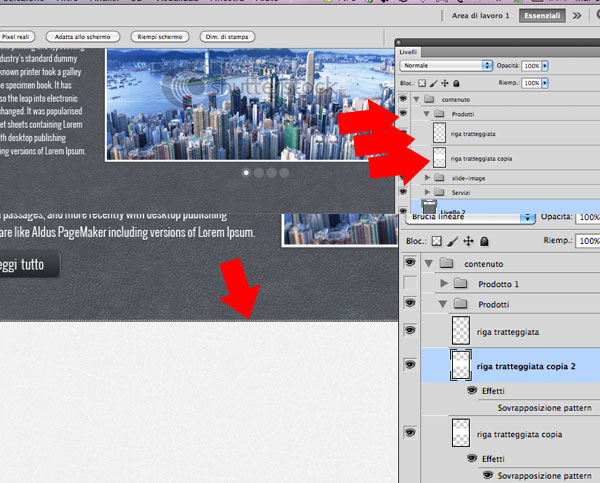
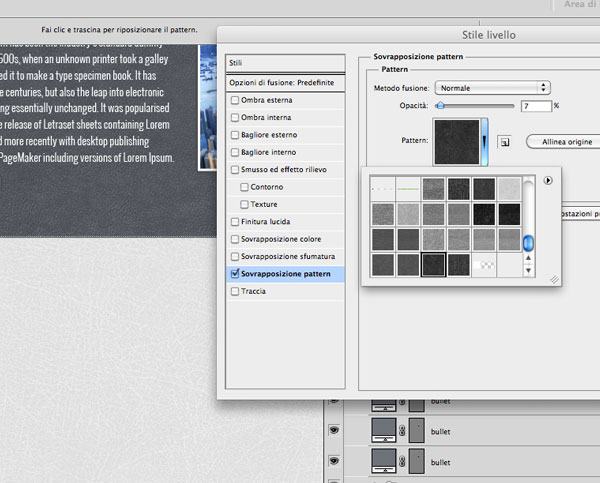
Creiamo la sezione Prodotti, aggiungiamo una cartella e rinominiamola Prodotti, creiamo una selezione larga come tutto il documento e alta 435px di colore bianco e assegnamo un pattern, io ho utilizzato fabric 19 e settato opacità a 7%.
Duplichiamo la linea tratteggiata creata precedentemente e spostala sopra e sotto roseto al contenuto.

 Dentro la cartella prodotti crea una cartella nuova e rinominala prodotto 1, duplichiamo il testo Nome progetto, il sto descrittivo e la linea tratteggiata e spostiamo tutto dentro la cartella prodotto 1, settiamo il colore al testo #FFFFFF e alla linea tratteggiate anche ma dalle opzioni di fusione.
Dentro la cartella prodotti crea una cartella nuova e rinominala prodotto 1, duplichiamo il testo Nome progetto, il sto descrittivo e la linea tratteggiata e spostiamo tutto dentro la cartella prodotto 1, settiamo il colore al testo #FFFFFF e alla linea tratteggiate anche ma dalle opzioni di fusione.
Con lo strumento forma rettangolare creiamo un rettangolo di colore #36383c e con o strumento pennino creiamo tre punti e spostiamo il vertice centrale verso il basso selezionandolo con lo strumento selezione diretta e aiutandoci con le freccia della tastiera., aggiungiamo una foto con la relativa maschera come è stato fatto con la slide -image duplichiamo il pulsante Leggi tutto rinominiamolo Visualizza e spostiamo sempre tutto dentro la cartella prodotto 1, ora semplicemente duplichiamo la cartella Prodotto 1 in prodotto 2, il risultato dovrebbe essere come quello da immagine.
 Step 11
Step 11
Aggiungiamo una sezione Portfolio, crea una selezione e riempila di colore #2a2b2e nella opzioni di fusione assegna un’ombra interna, dupplica il testo Prodotti e rinominalo Portfolio di colore bianco, portiamo dentro 4 immagini quadrate, se non hai le immagini quadrate usa lo strumento selezione rettangolare per tagliarle, semplicemente facendo una selezione sulla foto grande coma vogliamo poi tasto destro del mouse selezione inversa e cancella, facciamo così per tutte le foto, entriamo nel pannello opzione di fusione e assegnamo una traccia di 1px colore #f0f0f0 e opacità 20%.
Con lo strumento rettangolo creiamo un rettangolo verticale e assegnamo il colore nero, trasciniamo dentro una foto inseriamo il testo come fatto nei passaggi precedenti e il risultato sarà come da foto.
Step 12
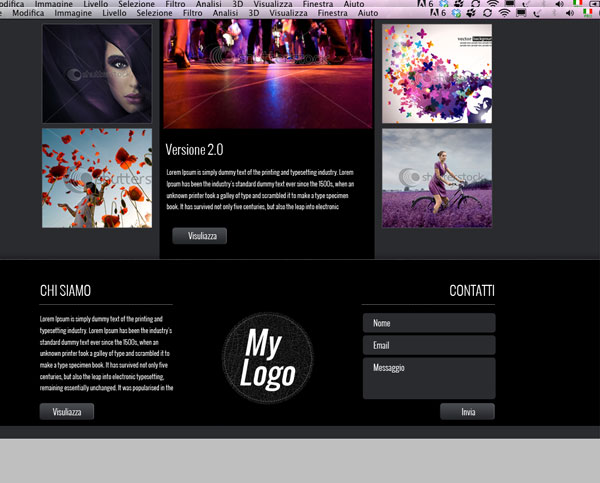
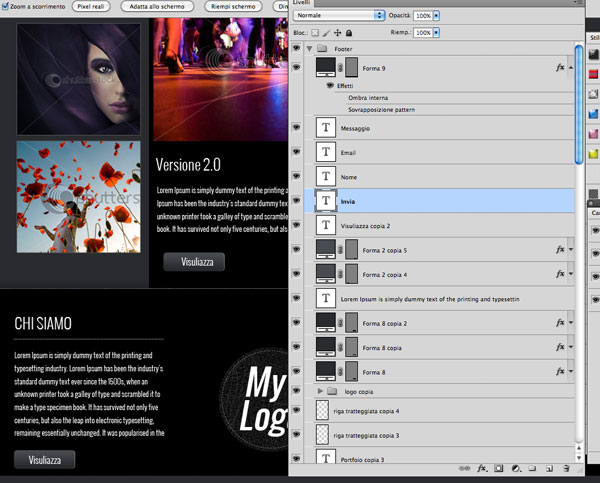
Entriamo nella cartella footer e creiamo un nuovo livello di colore nero, posizionano la cartella sopra a tutto, duplichiamo la scritta portfolio e portiamola dentro la cartella footer, e rinominiamola chi siamo poi la duplichiamo e la rinominiamo contatti posizionano tutto come da foto con anche le linee tratteggiate, creiamo dei testi come fatto in precedenza, andiamo nella cartella del logo, prendiamo tutti i livelli del logo e inseriamolo dentro una nuova cartella, duplichiamo tutta la cartella a portiamola nella cartella footer, coma da foto.


Step 13
Torniamo nella cartella contenuto e posizioniamo un livello vuoto subito sopra al livello di fondo e rinominiamolo colore sovrapponi, con il gradiente radiale con il colore da bianco a bianco con uno che porta al trasparente creiamo un gradiente, andiamo sul livello di fondo e creiamo la selezione come già spiegato, facciamo tasto destro selezione inversa e cancelliamo, infine applichiamo il metodo fi dizione so sovrapponi.






Step 14
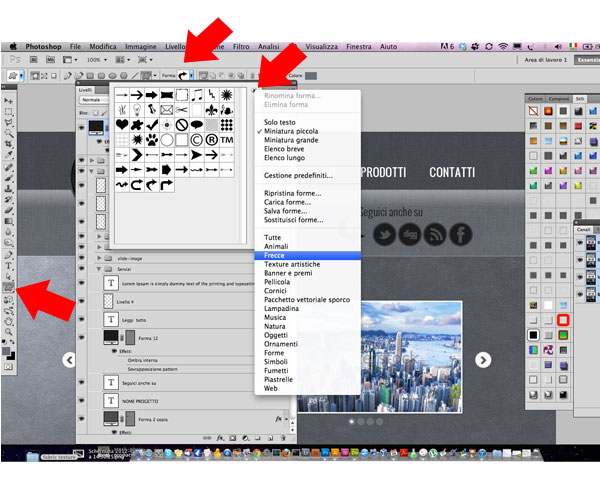
Creiamo una nuova cartella e chiamala Social Network, crea 4 cerchi con lo strumento elissi di colore nero, aggiungi una traccia delle opzioni di fusione di 3 px colore #3b3d41, apri il file delle icone delle reti sociali con illustrator, seleziona quelli che ti piacciono di più incollale dentro a phooshop ridimensionale e inseriscile dentro ai cerchi. Aggilungi la scritta Seguici anche su, e dagli strumenti seleziona strumento forma personale, dentro a forma nella freccia vedi foto aggiungi le frecce e inserisci quella che ti piace di più.
 Step 15
Step 15
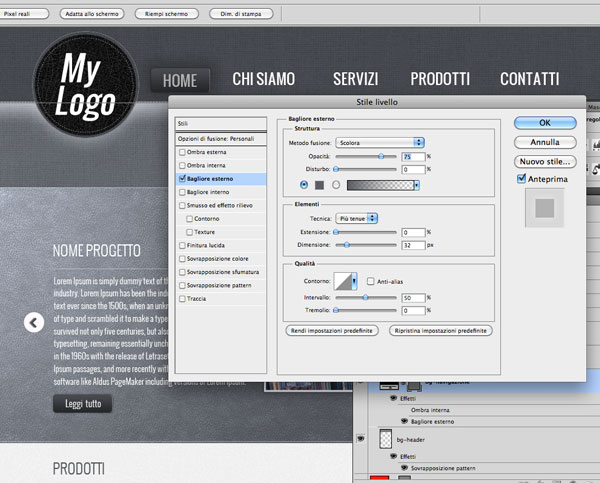
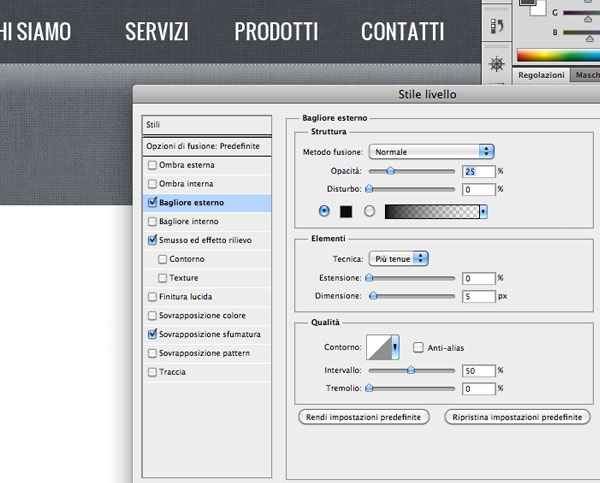
Torniamo dentro al Header e sul livello bg-navigazione applichiamo un bagliore esterno.