Ancora una volta gli stili di livello fanno da protagonista in questo tutorial di Photoshop, creare oggetti realistici non è una cosa semplice, anzi è piuttosto impegnativo, il segreto per creare oggetti che si avvicinano alla realtà è accentuare i dettagli, come le luci e le ombre, in questo breve tutorial ti mostro come creare una pulsantiera con photoshop.
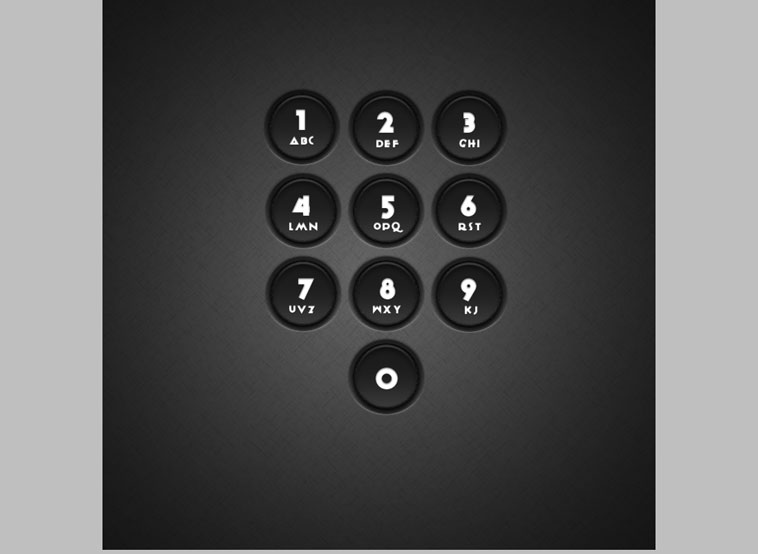
Risultato Finale
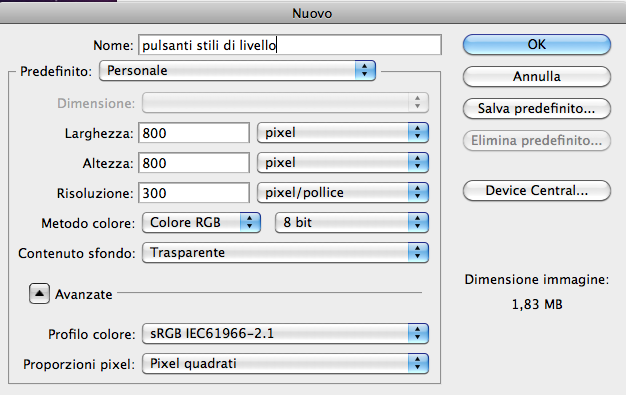
Step 1
Crea un documento 800px X 800px

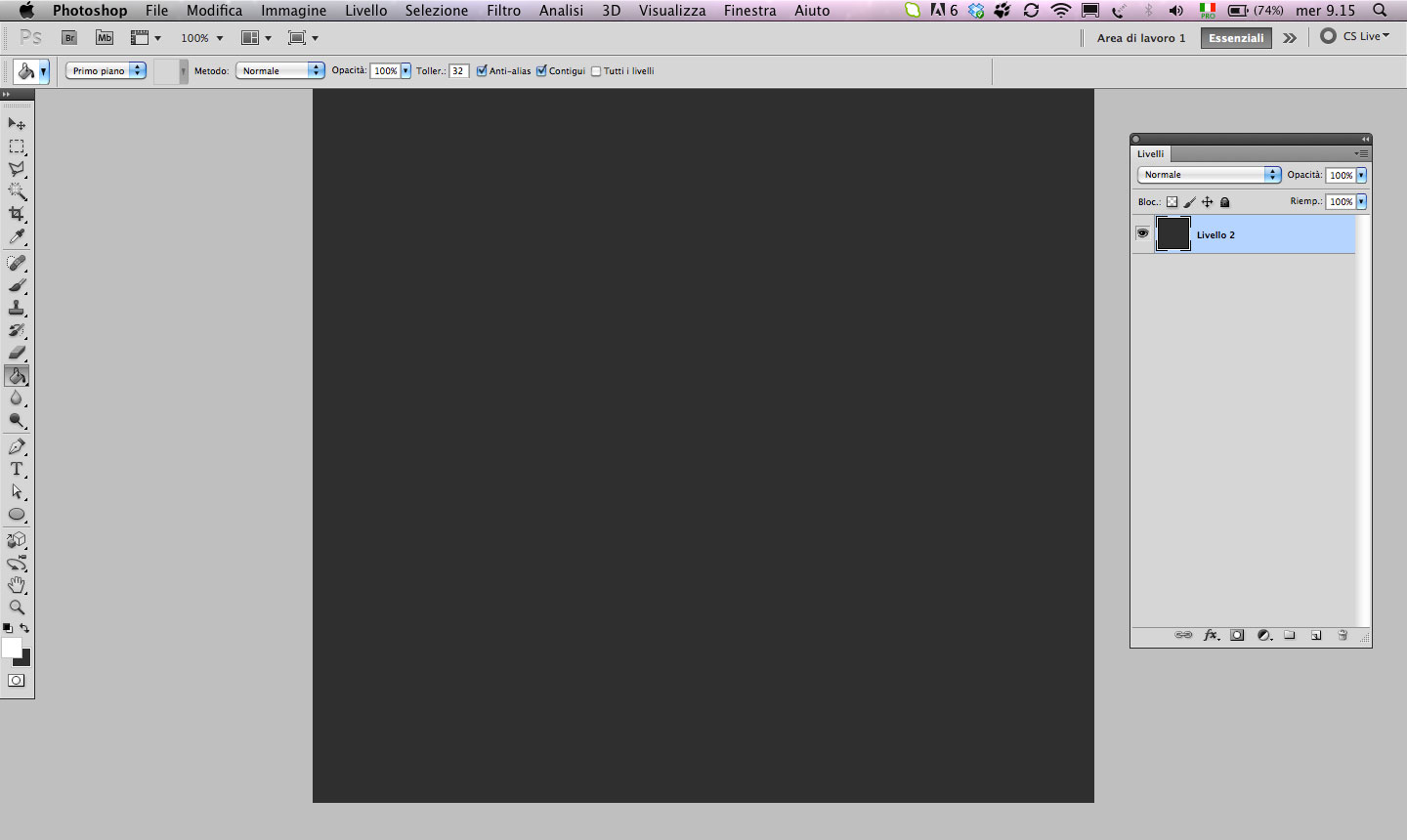
Step 2
Imposta il colore di fondo #2f2f2f

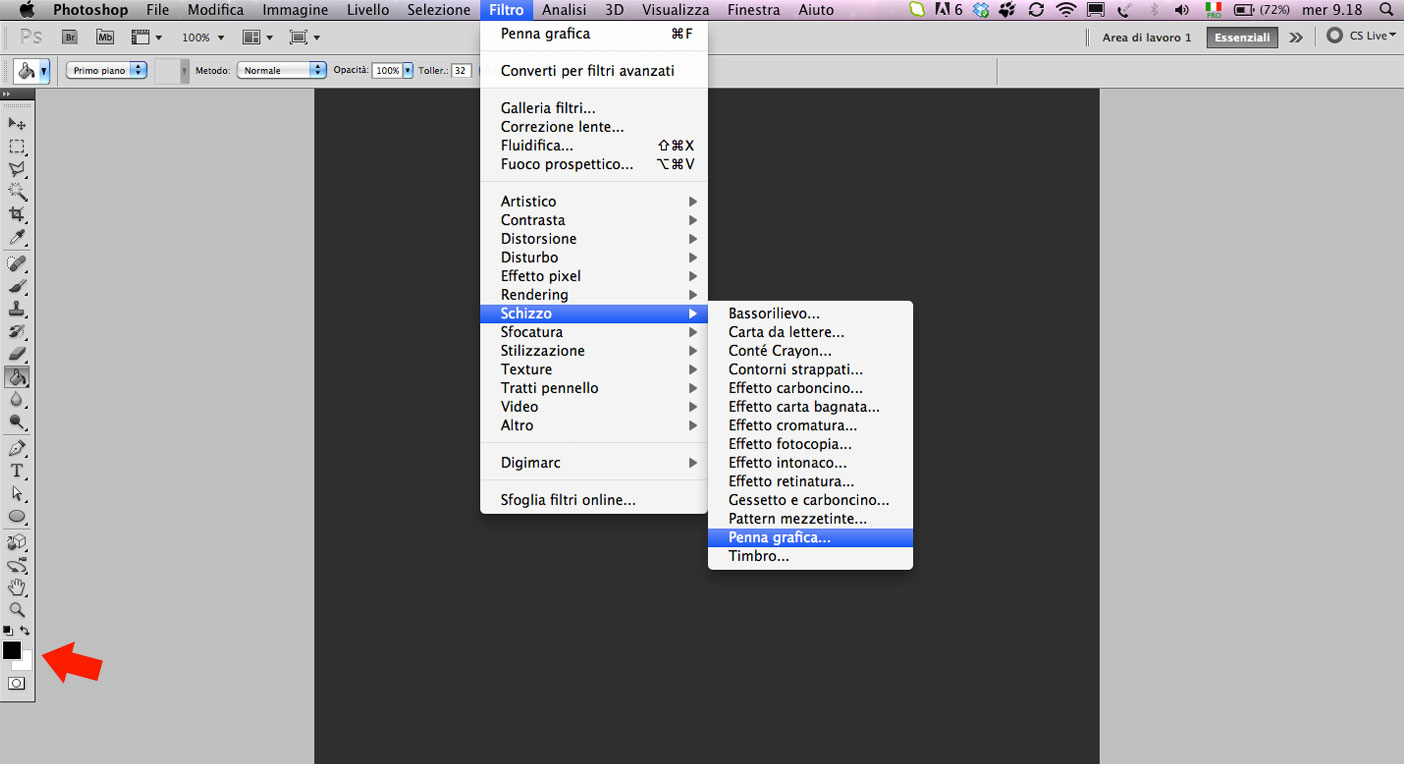
Step 3
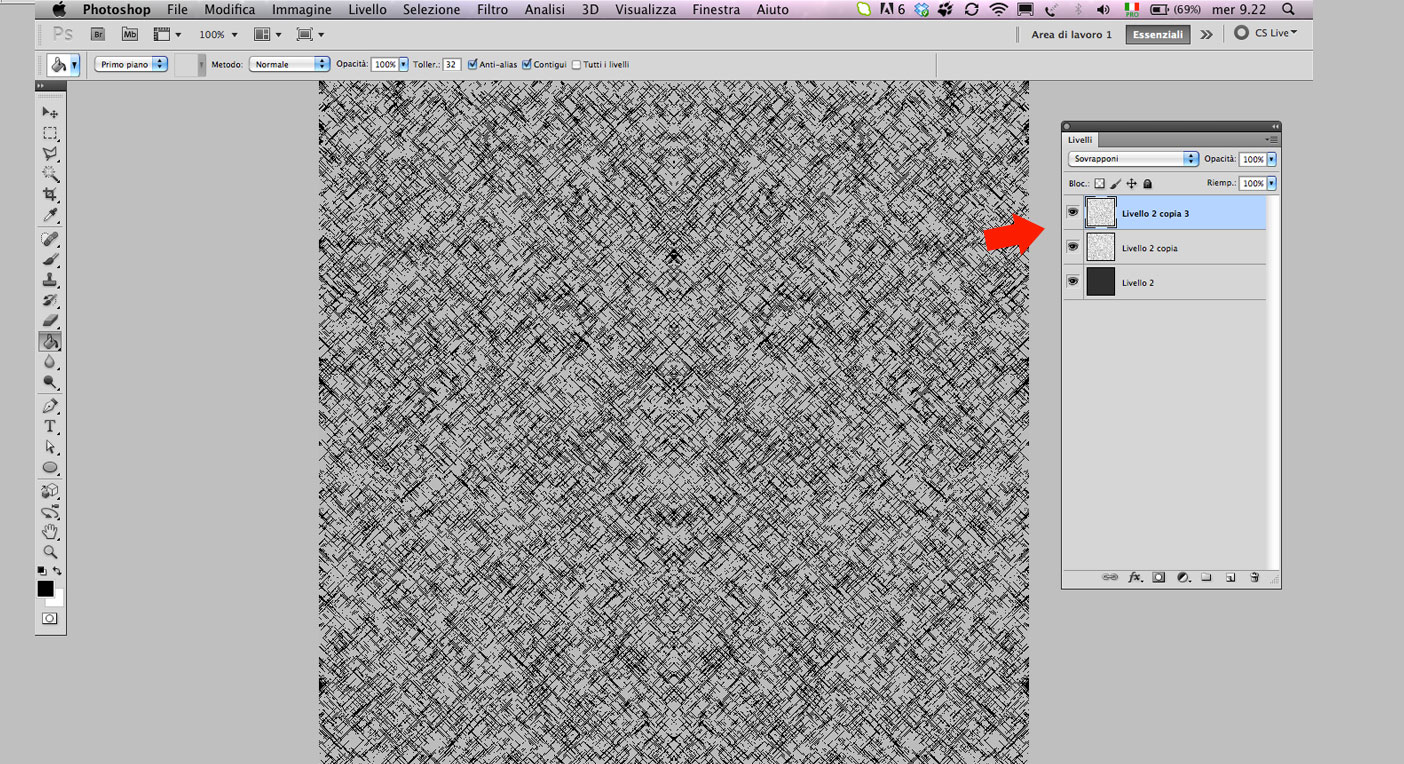
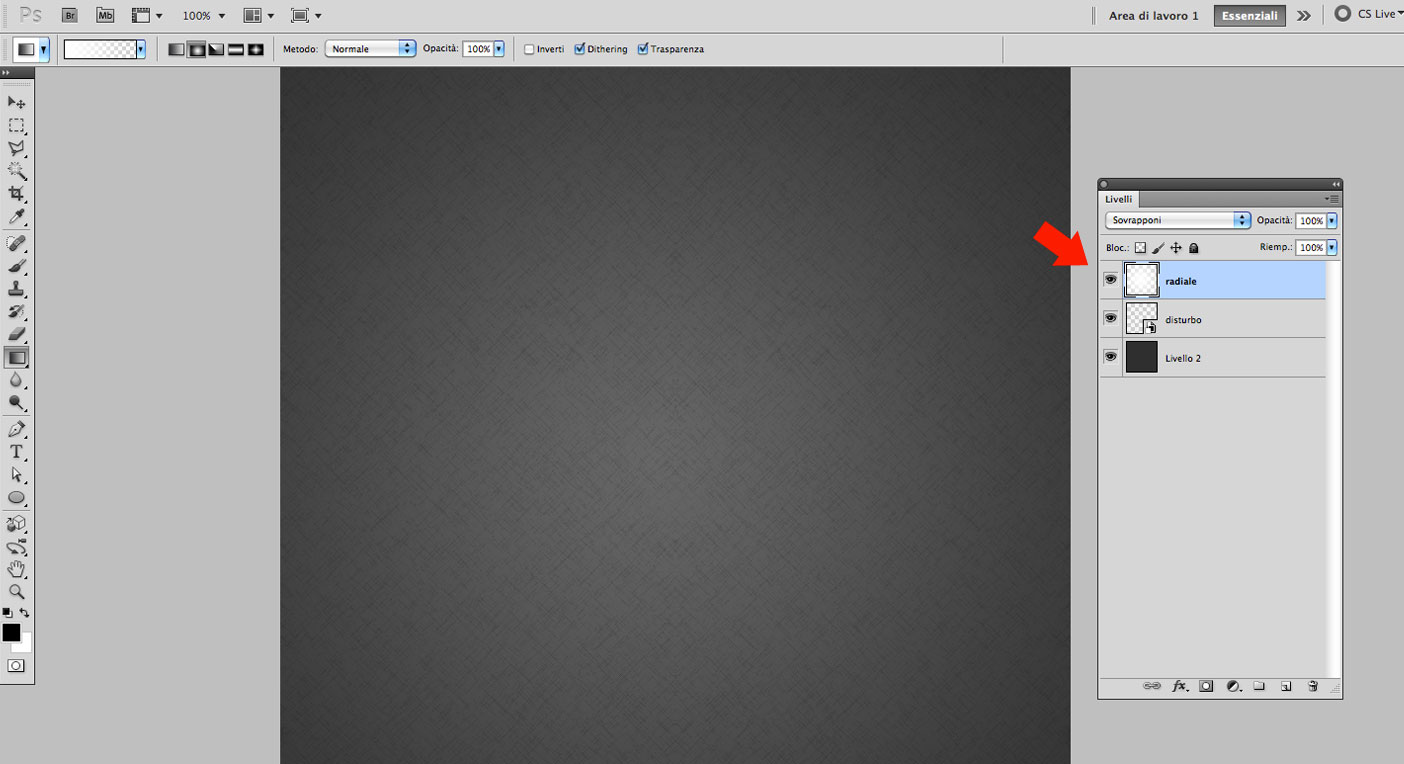
Duplica il livello di fondo, e resetta i colori di fondo e primo piano.
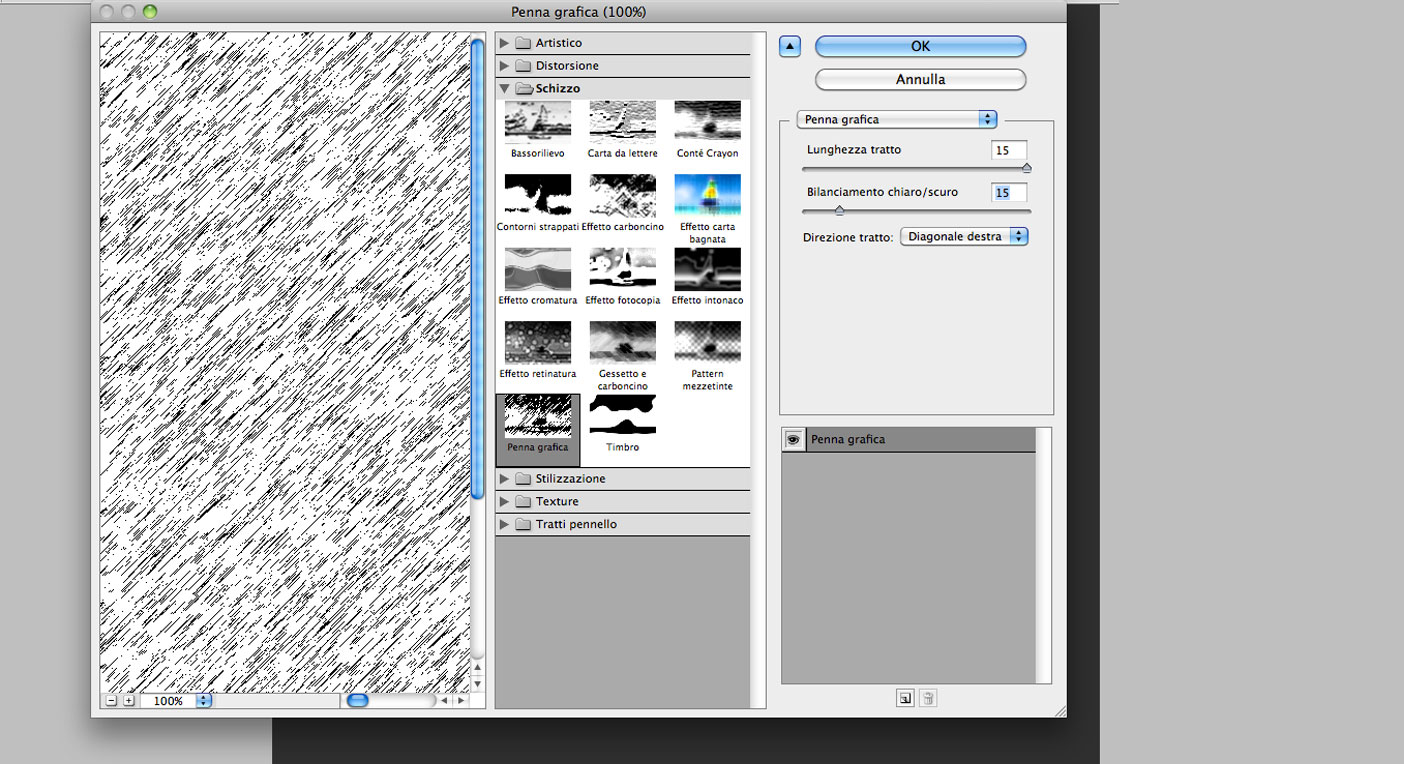
Con il livello appena duplicato vai su filtri > schizzo > penna grafica.


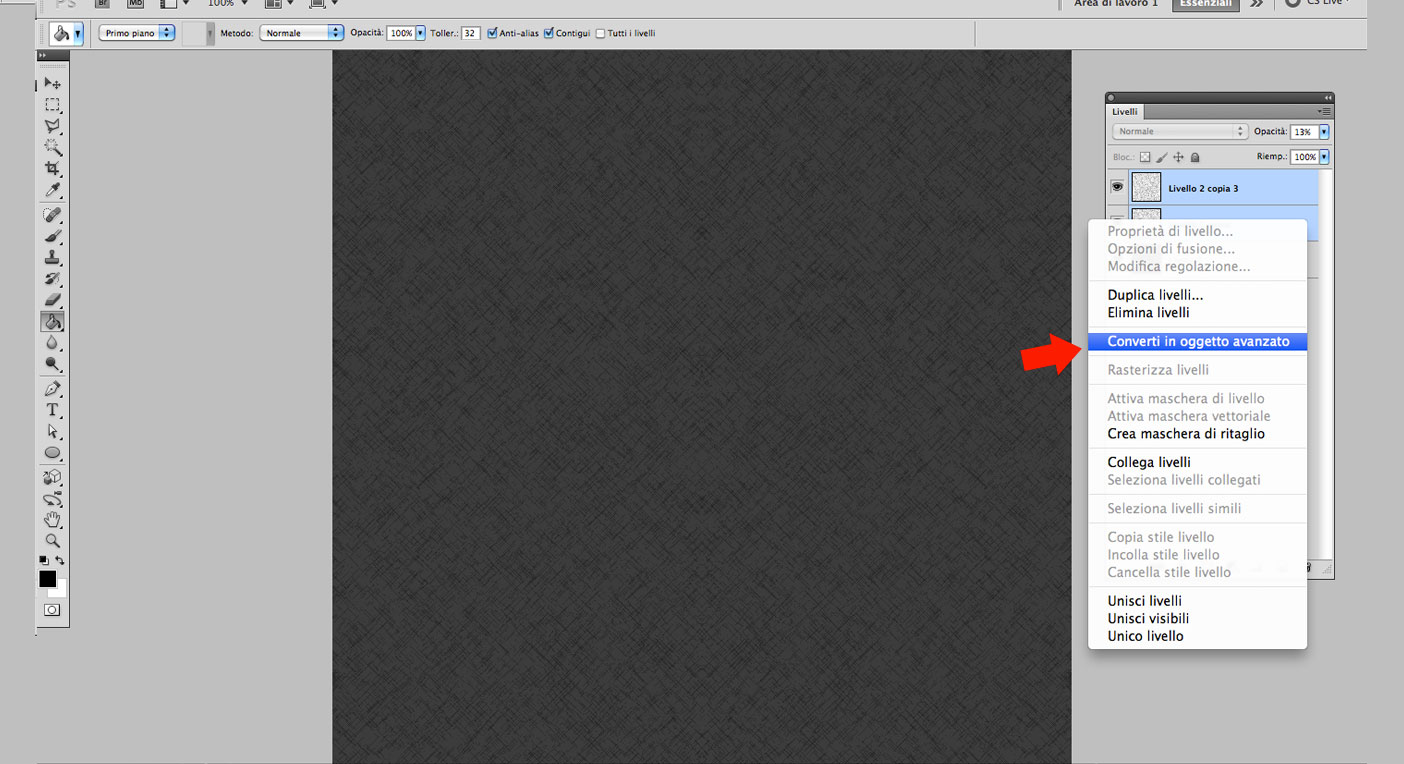
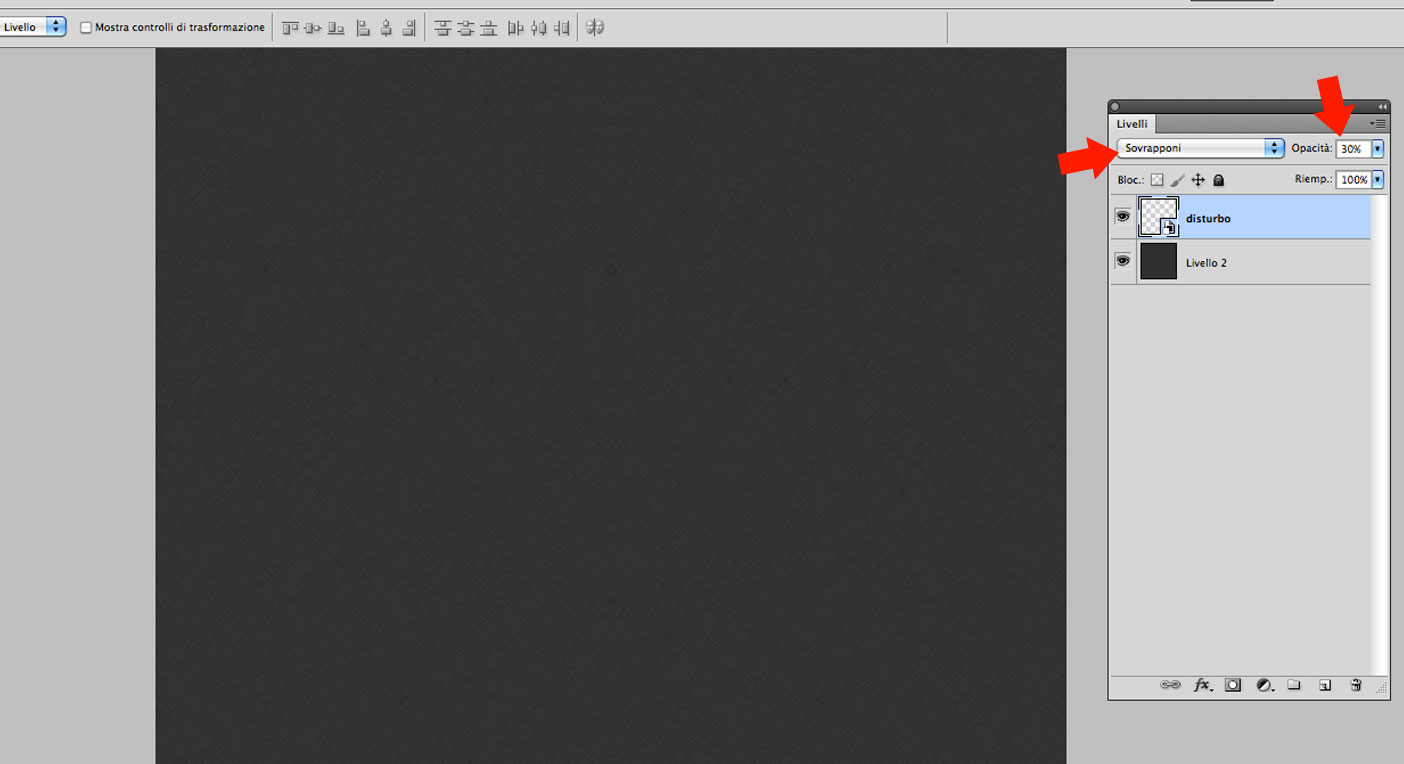
Duplica il livello appena creato e vai in modifica > trasforma >rifletti orizzontale seleziona e impsostalo su Moltiplica, seleziona i 2 livelli fai tasto detto e converti in oggetto avanzato oppure rendilo un unico livello con COMMAND+E, rinominalo disturbo e come opzione di fusione setta sovrapponi e opacità a 30%.



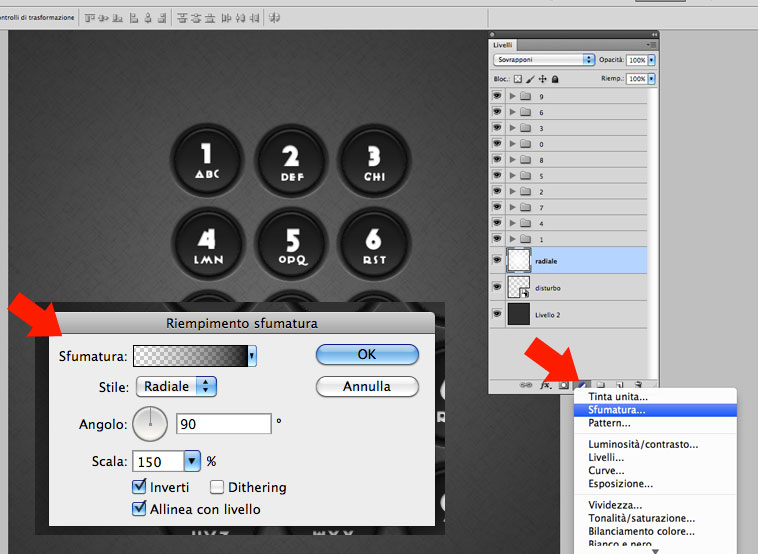
Step 4
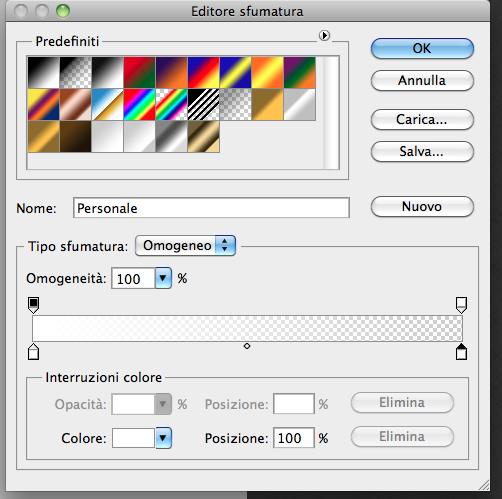
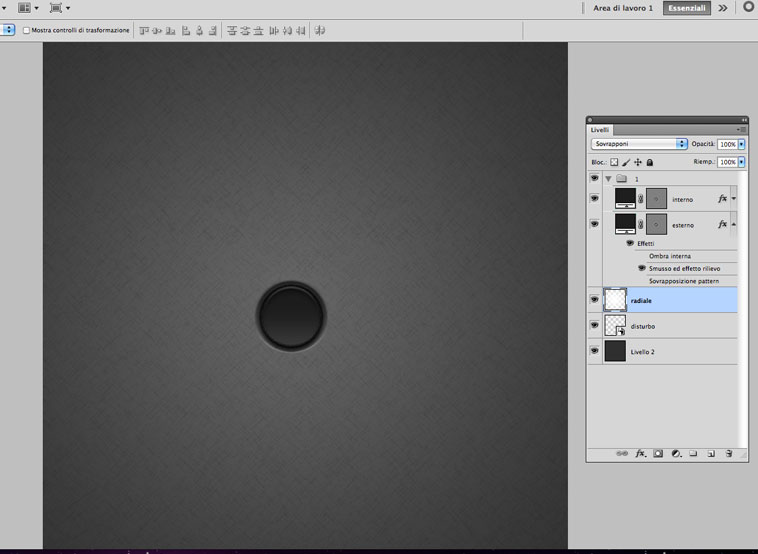
Crea un nuovo livello e rinominalo radiale, crea una sfumatura radiale con le impostazioni colore da bianco 100% a bianco con opacità 0% e crea una sfumatura partendo dal centro de documento, imposta come opzione di fusione sovrapponi


Step 5
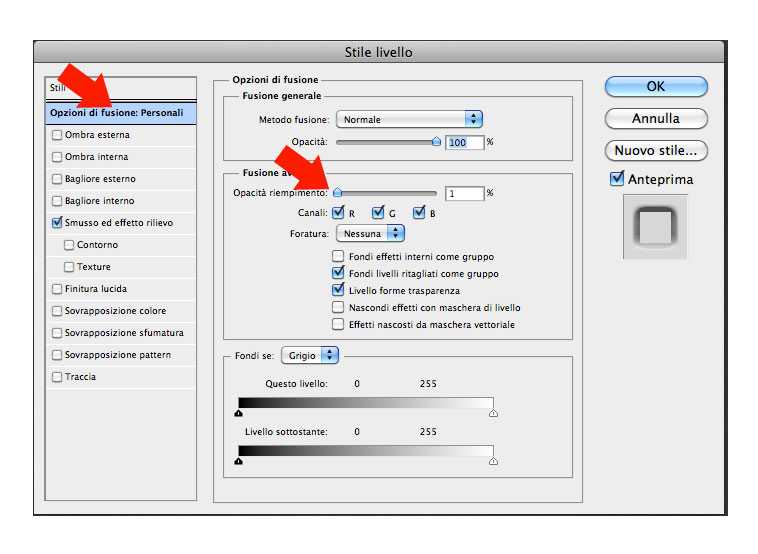
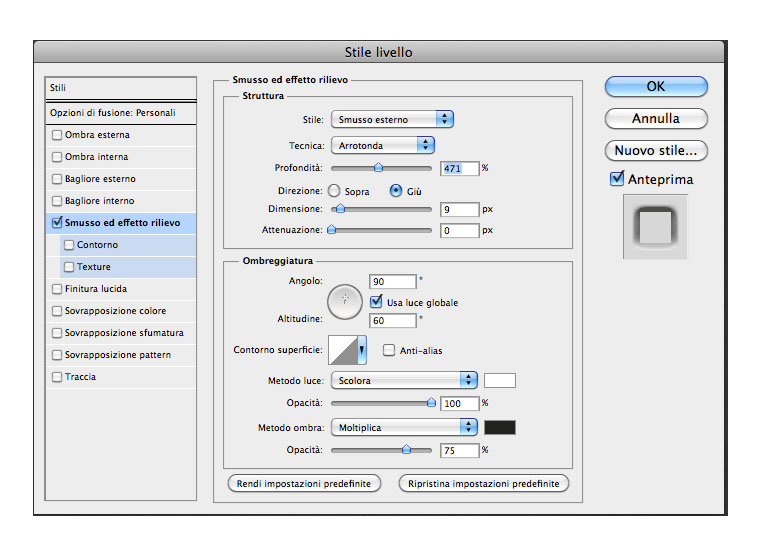
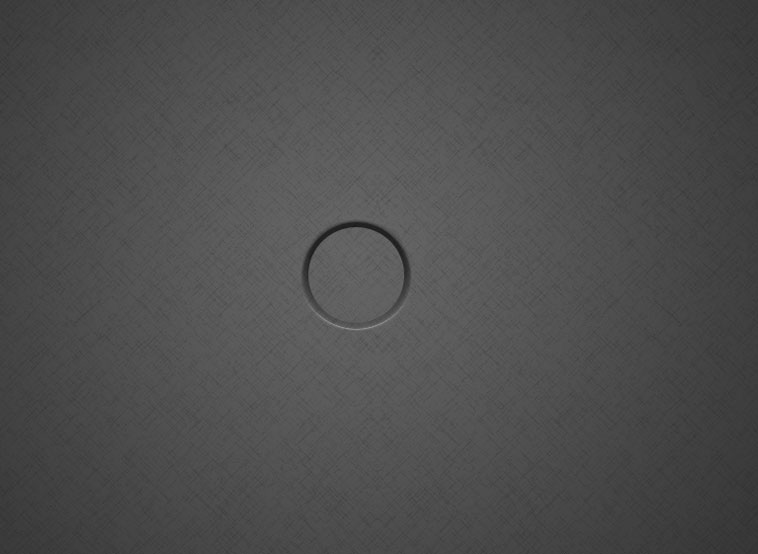
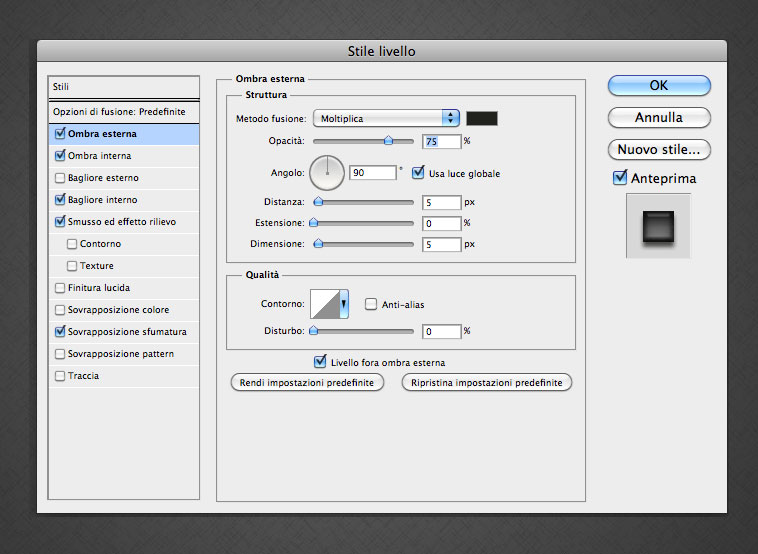
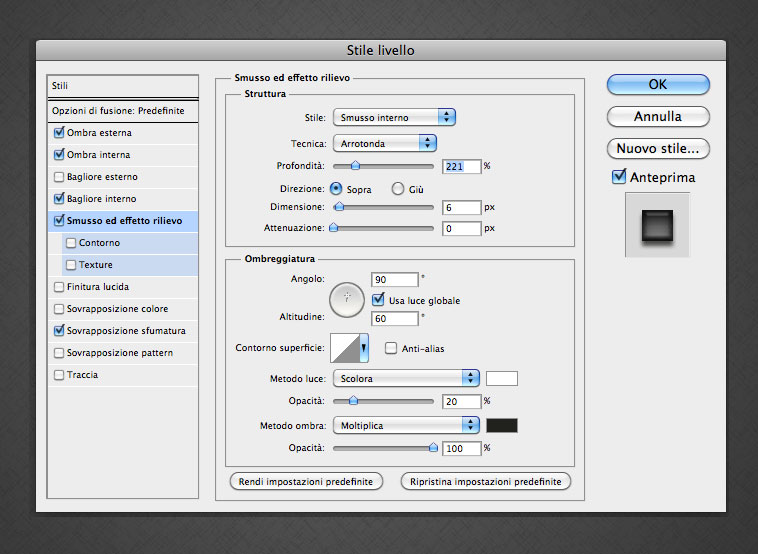
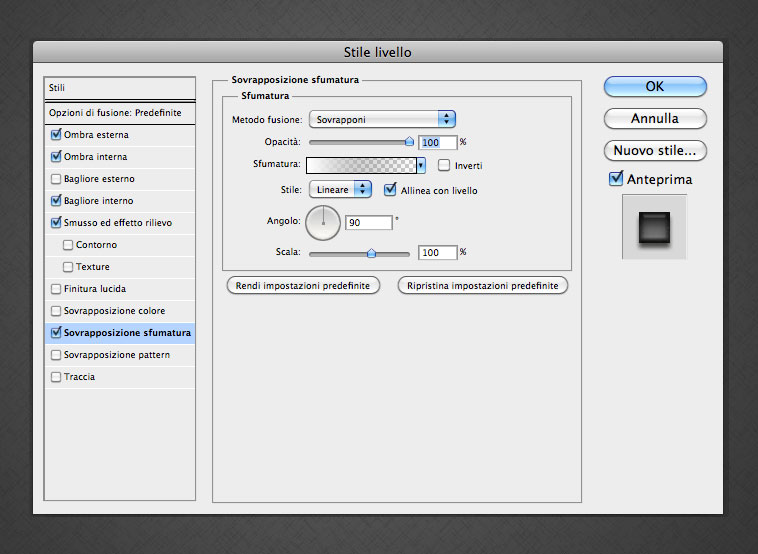
Crea una nuova cartella e rinominala 1, crea con lo strumento forma elisse (U) crea un cerchio, entra nella modalità opzione di fusione e imposta come da figura e rinomina il livello in “esterno”.



Step 6
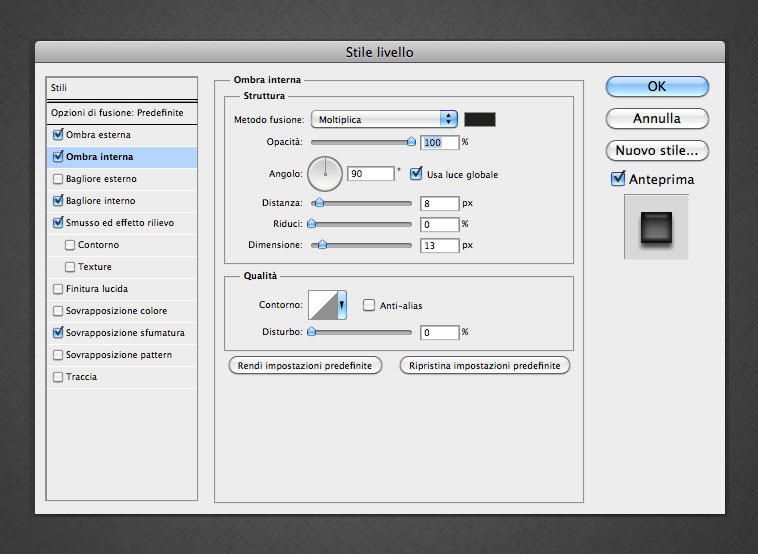
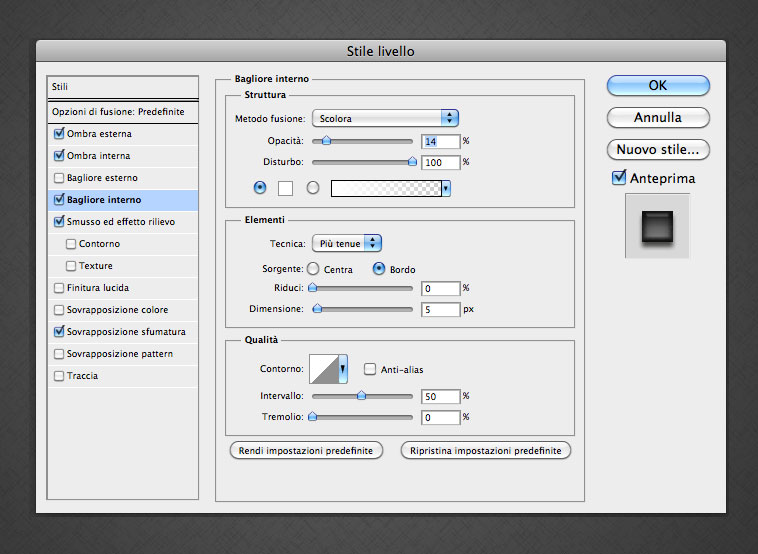
Dupplica il livello esterno, rinominiamo interno e nelle opzioni di fusione imposta come da immagini.




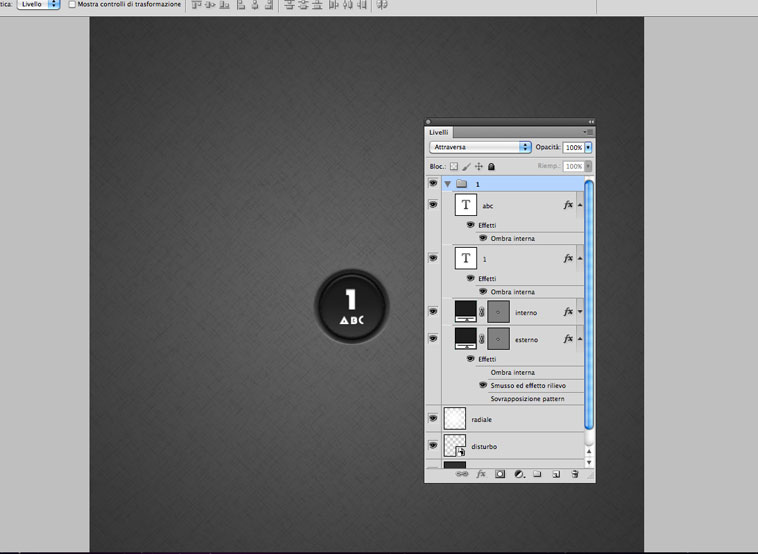
Step 7
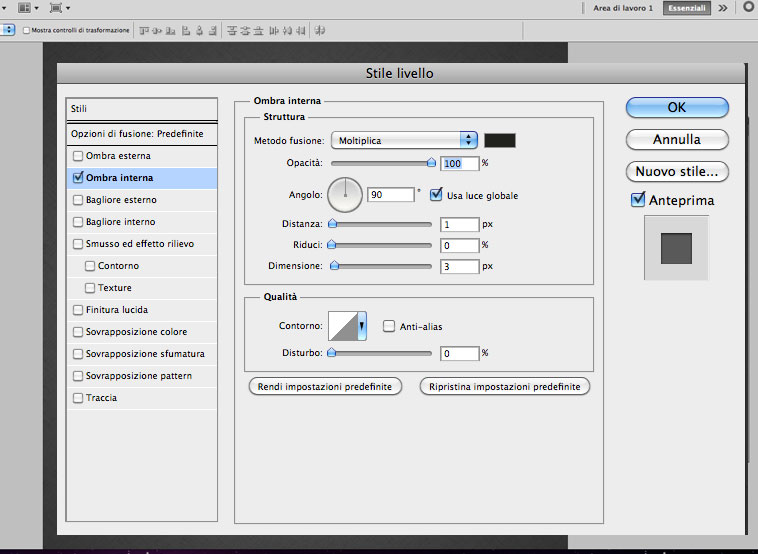
Con lo strumento testo scrivi il numero 1 di colore bianco e dalle opzioni di fusione
setta come da figura, ripeti lo stesso passaggio per il testo ABC, il risultato sarà come da figura.


Step 8
Duplicando la cartella 1 più volte e cambiando le scritte puoi ottenere il risultato che si vede in figura.
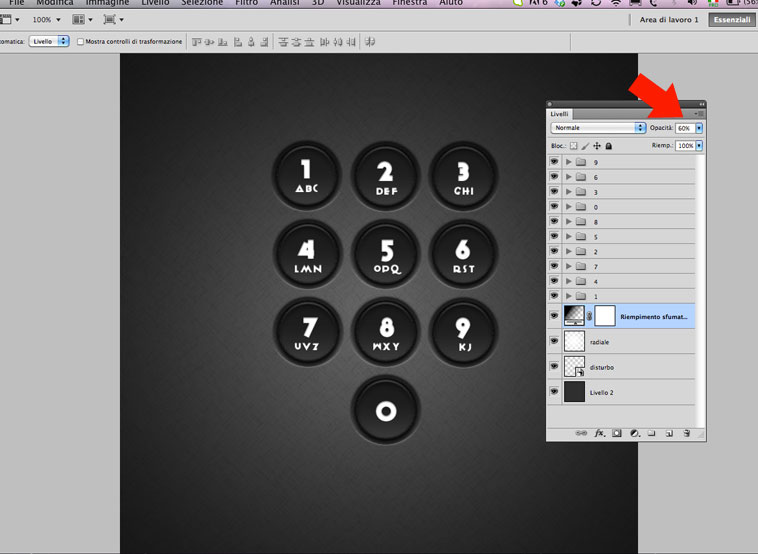
Step 9
Ultimo passaggio, creiamo un riempimento sfumatura e impostiamo come da figura e come opacità settiamo su 60%.








Ciao Alle!!
Non so se ti ricordi, ho seguito i tuoi tutorial e la tua prima parte del corso, ancora quando avevi il blog con l'altra veste grafica. Io sto continuando a studiare come autodidatta da allora. Sono contento che tu sia tornato "on-line" con tutte queste novità allettanti. Bene.
Non mi trovo allo step 3.. dopo aver creato il livello con il filtro schizzo- penna grafica, imposto il metodo di fusione, duplico il livello, lo rifletto e dopo averli selezionati entrambi li converto in oggetto avanzato ottendendo però un'unico livello (disturbo) che presenta gli "schizzi" in diagonale da una sola parte e non incrociati come si vede nell'immagine che hai allegato. Ho fatto dei tentativi ma non riesco a proseguire. Dove sto sbagliando?
Hey il mitico Dany!
Certo che mi ricordo di te come potrei dimenticarmi?!!!
l migliori non si dimenticano mai, sei stato uno di primi sul vecchio blog e sei sempre uno dei primi nel nuovo blog!
Ti ringrazio per il tuo supporto amico!
Amico mio te lo credo che non risci a fare quel passaggio allo stp 3!
Ho fatto un errore a scrivere.Il livello che duplichi lo devi mettere su Moltipllica e non su sovrapponi! e poi anche il primo non c’è bisogno di metterlo su sovrapponi! non so a cosa stavo pensando mentre lo scrivevo!
Ora modifico anche il tutorial!
Mitico dany…ci sentiamo qui sul blog!
Ciao e grazie per aver commentato in questo modo ho sistemato anche l’errore!
Alle
Grazie a te per la risposta tempestiva!! Ci sentiamo presto… Peace!!