Oggi ti mostro come creare una immagine flat Icon con ombra in Illustrator usando due semplici forme, rettangolo e cerchio e come usare la fusione per creare un’ ombra lunga e d’impatto.
E confermato che le immagini flat design hanno aumentato la loro popolarità, lo possiamo leggere in alcuni recenti rapporti di tendenza che confermano la loro crescita esponenziale.Qui il link creatives trends 2016 di Shutterstock , scorrendo la pagina alla voce design trends e material design.
Secondo il mio punto di vista creare dei disegni flat è molto importante sopratutto per chi si occupa di web, per tre motivi:
1- Si possono creare con codice html css (forme come quadrato, cerchio, ovale e altro)
2 – Usare immagini vettoriali svg (create in Illustrator)
3 – Aumentare la velocità di caricamento di una pagina web
Una immagine raster creata in 3d o elaborata in Photoshop è bella ma e anche vero che nel web cerchiamo informazioni e vogliamo navigare veloci senza tempi di attesa di caricamento per immagini raster.
Detto ciò non significa che dobbiamo creare un sito web usando solo il flat design, ma mescolando le varie tecniche tra codice, immagini vettoriali e immagini raster otterremo un sito ottimizzato al meglio per quanto riguarda la grafica.
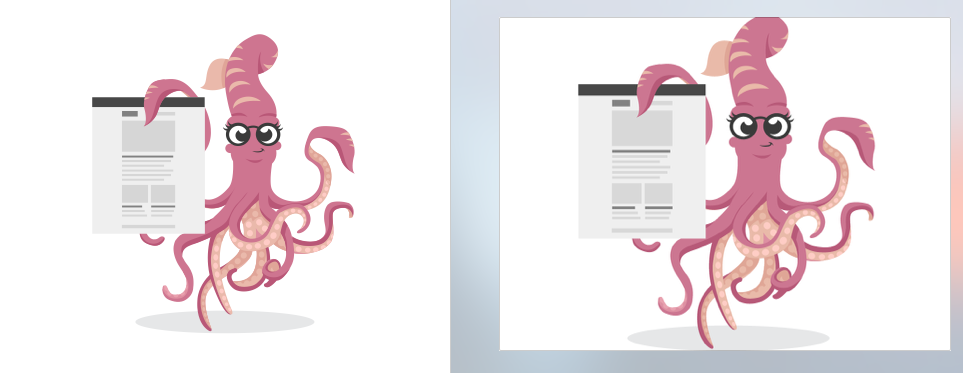
Un esempio di grafica flat la trovi nel framework http://foundation.zurb.com/, le immagini sono vettoriali.
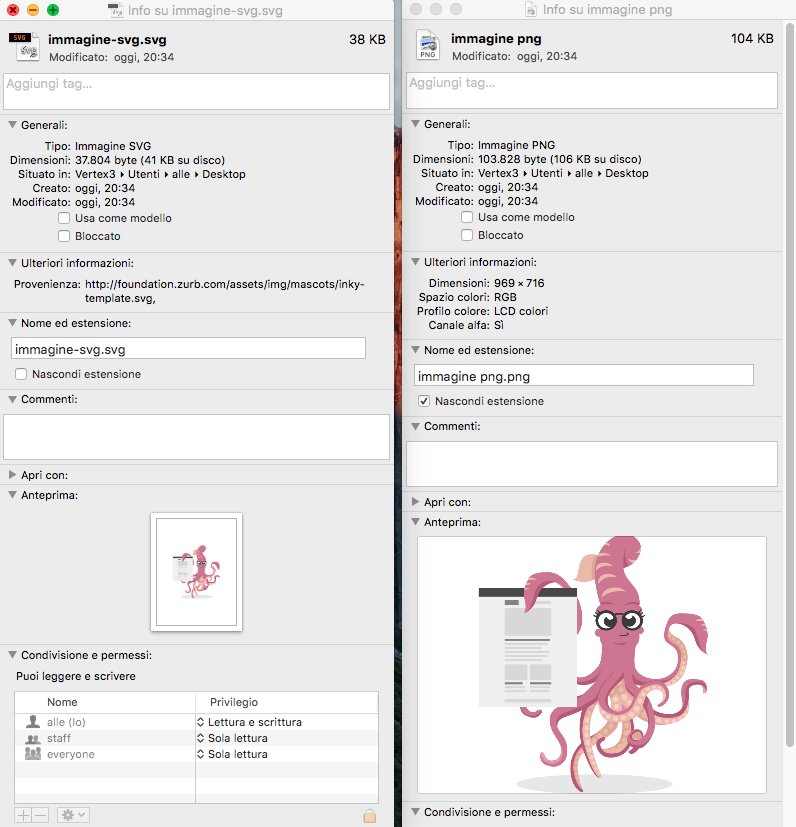
In questo esempio sotto possiamo notare come le due immagini siano uguali ma una è in png e l’altra in svg.
La immagine svg come si vede nelle dimensioni pesa 41kb contro i 106kb della raster.
La seconda cosa importante e che l’immagine raster ha una dimensione di 969px X 716px a differenza della Svg che non ha nessuna dimensione essendo vettoriale, questo farà si che se ingrandiamo l’immagine Svg non perderà la risoluzione a differenza della immagine raster.
Prepariamo una immagine Flat icon con Illustrator
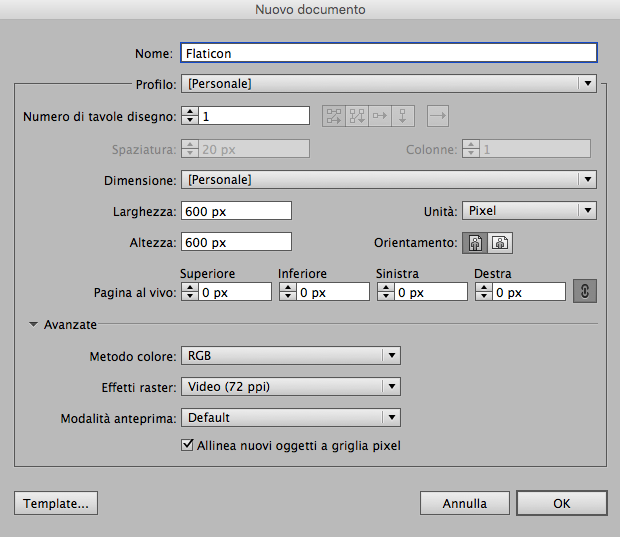
Crea un documento che misura 600px X 600px, Video 72 ppi Rgb.

Crea un quadrato che misura 536px X 536px con angoli arrotondati, se hai illustrato CC puoi usare lo strumento selezione (V) e modificare il raggio utilizzando i cerchi di curvatura che si trovano all’interno di in ogni angolo del quadrato, oppure puoi lasciarli normali essendo un esercizio.
Per imparare Illustrator puoi acquistare il corso Illustrator Facile –
registrandoti alla newsletter potrai ricevere uno sconto
.
Assegna il colore RGB(0 169 157) o esadecimale #00A99D e posizionalo al centro del documento con gli strumenti per allineare.

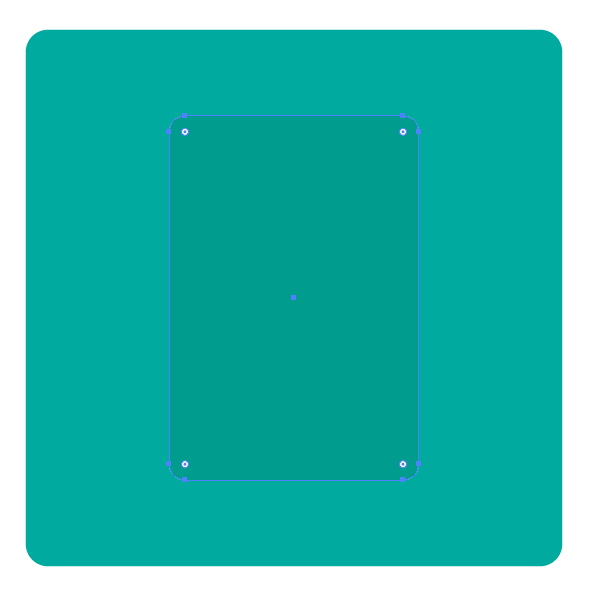
Con la stessa tecnica crea un rettangolo bianco largo 250px e alto 365px, lo posizioniamo al centro.

Ora crea un rettangolo senza gli angoli arrotondati largo 198px e alto 304px e anche questo posizionalo al centro del documento.
E ora di creare il pulsante di accensione. Crea un cerchio di 14px X 14px e assegna il colore RGB(0 169 157) o esadecimale #00A99. Posizionalo al centro del documento e spostalo in basso assicurandoti che sia in un livello superiore rispetto il rettangolo bianco.
Nella parte superiore crea un rettangolo largo 38px e alto 4px, arrotonda anche in questo caso i bordi. Assegna il colore RGB(0 169 157) o esadecimale #00A99.

E il momento della ombra lunga.
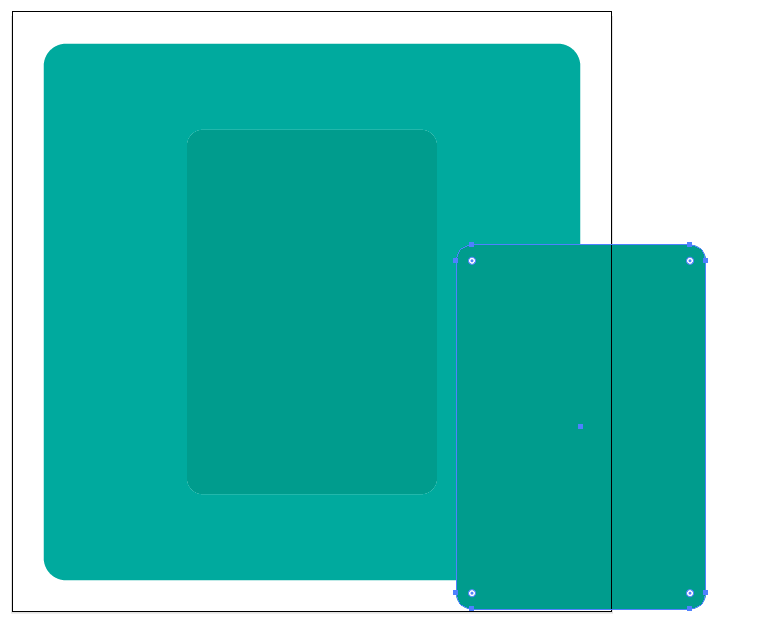
Seleziona il rettangolo bianco e crea una copia Modifica > Copia o Command +C e incolla nella stessa posizione Shift + Command + V. Assegna il colore RGB(0 155 140) o #009B8C.

Fai una copia del rettangolo appena creato con lo stesso procedimento e posizionalo nel angolo in basso a destra del documento.
Seleziona entrambi i rettangoli, “mantieni permuto Shift” della tastiera per selezionare più oggetti.
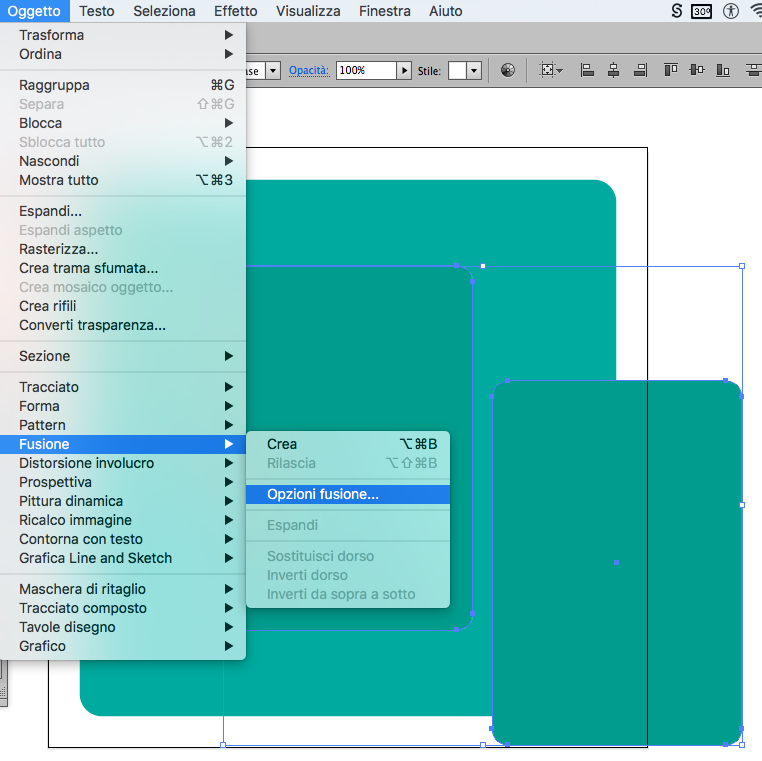
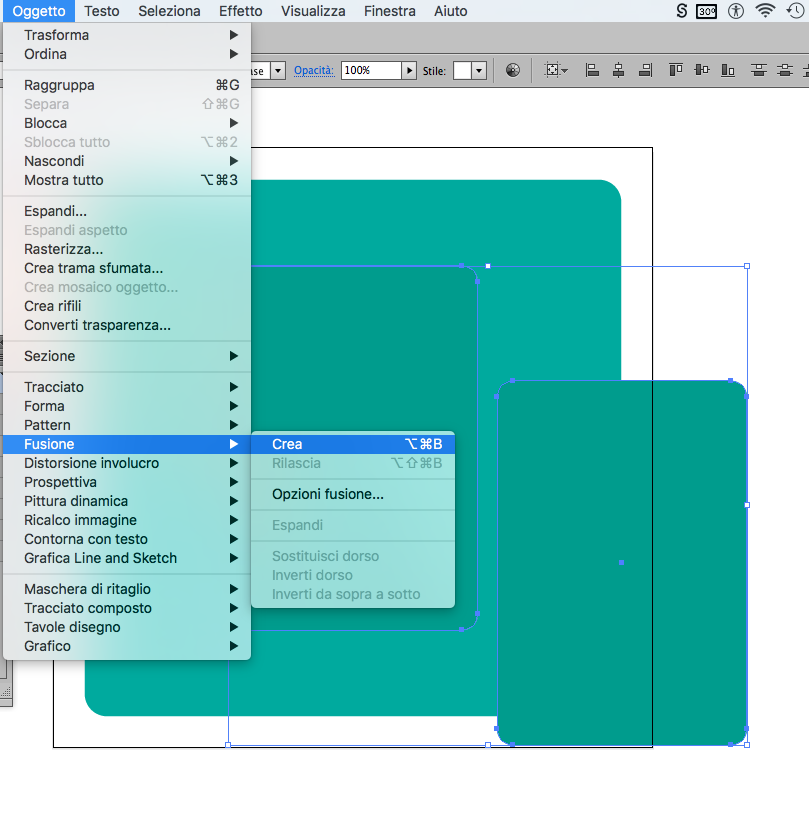
Nel menu in alto entra in Oggetto > Fusione > opzione fusione.
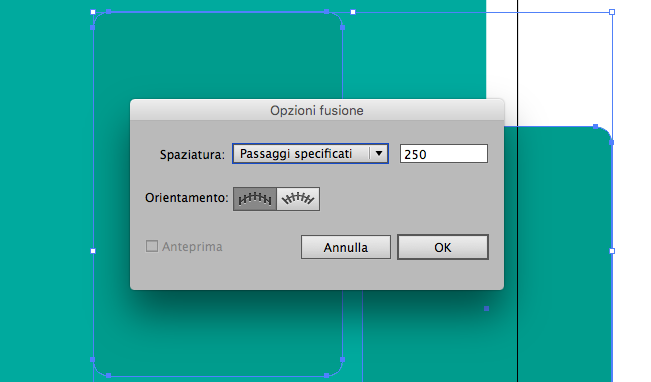
Imposta passaggi specifici e setta a 250 il valore. “non succede nulla”.
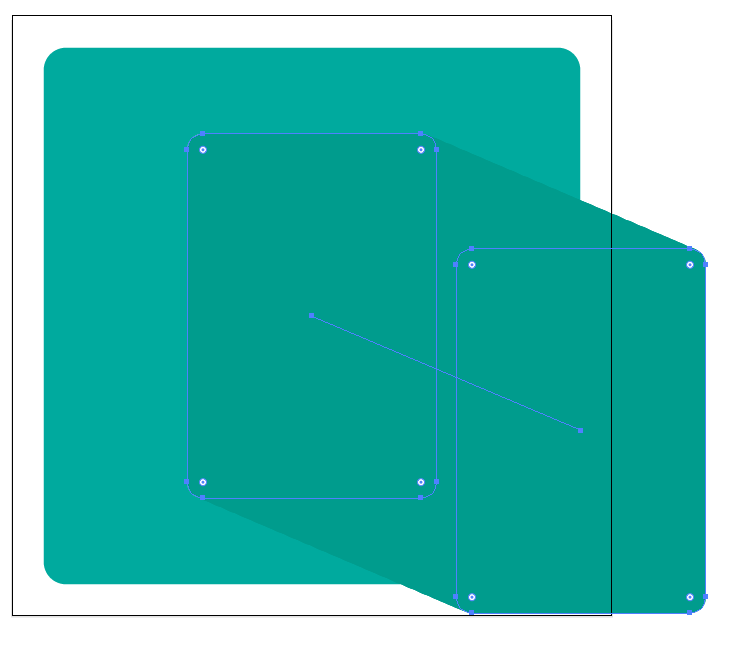
Con ancora i due rettangoli selezionati ritorna nel menu Oggetto > Fusione > Crea, i due rettangoli si uniscono creando l’ombra.


Non rimane che spostare l’oggetto sotto.
Per farlo possiamo entrare nel pannello dei Livelli e muoverlo da li, oppure tasto destro sulla’ oggetto Ordina > Porta Sotto e infine Ordina > Porta Avanti.
Non rimane altro che creare una maschera per rimuovere l’ombra che esce dal quadrato.
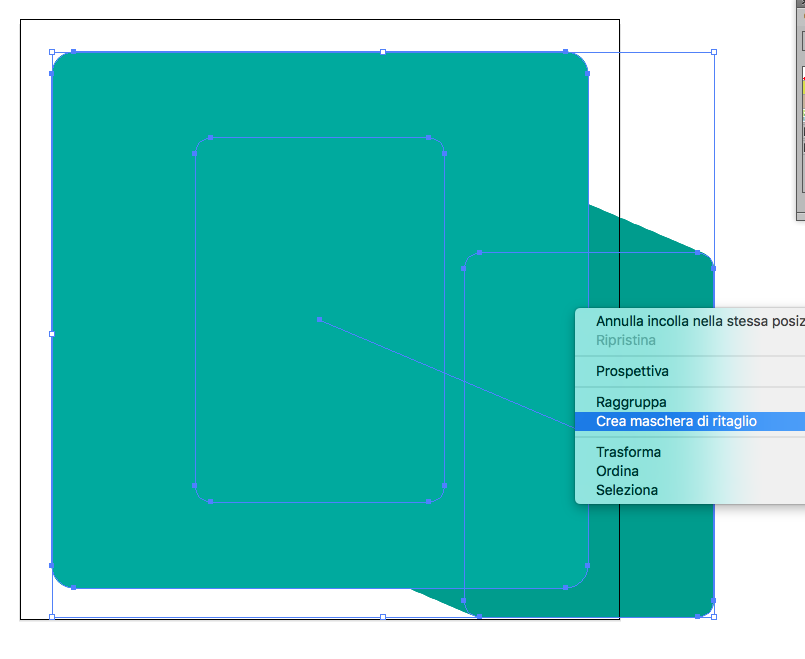
Crea una copia del quadrato Command + C e Command + Shift + V.
Seleziona il quadrato appena creato e l’oggetto ombra.
Tasto destro Crea maschera di ritaglio.
Ancora una volta portiamo sotto il livello Ordina > Porta Sotto e infine Ordina > Porta Avanti
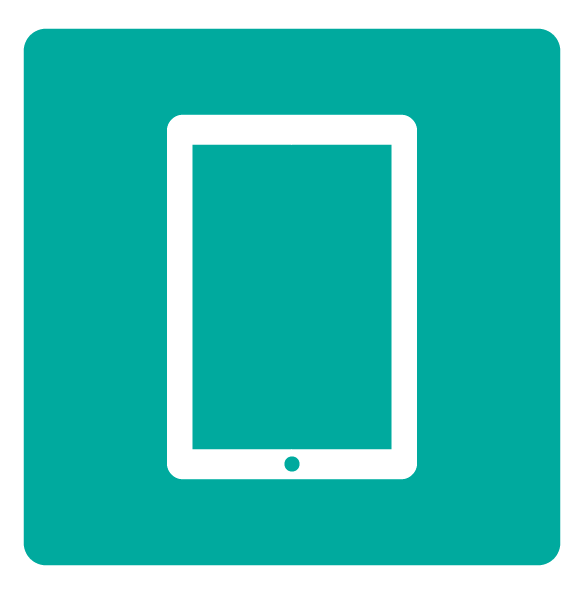
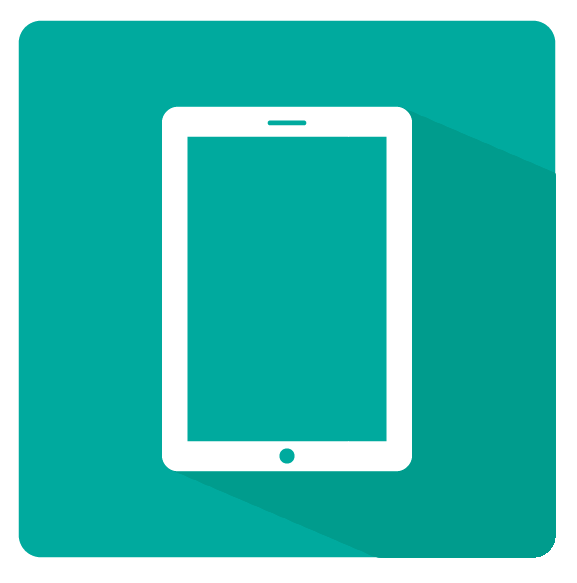
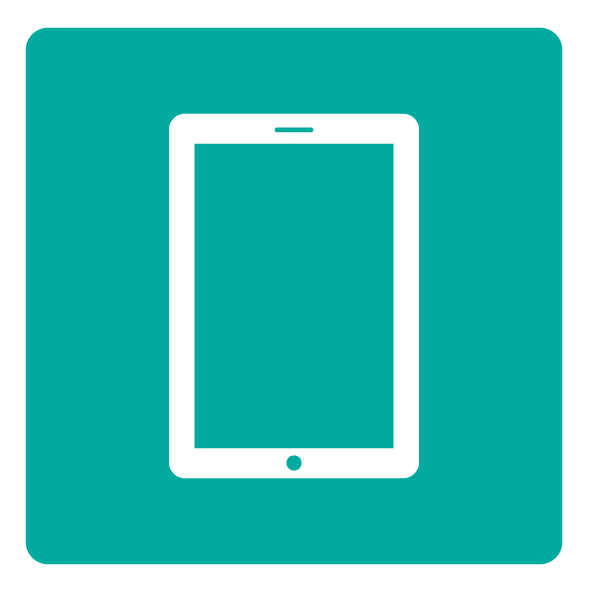
 Una volta eseguiti tutti i passaggi, ecco la nostra flat Icon.
Una volta eseguiti tutti i passaggi, ecco la nostra flat Icon.
Non rimane altro che esportare l’immagine nel formato Svg. Salva con nome > formato svg e ok.